Introducción
Los usuarios ya no leen texto en un sitio web, sino que hojean su contenido. Como resultado, las empresas necesitan articular sus conceptos e identidad visualmente.
Los favicons permiten a los usuarios identificar sitios web de un vistazo. Crean una experiencia de navegación constante y refuerzan el sentido de confianza. Un sitio web o tienda de comercio electrónico sin un favicon puede parecer poco profesional y poco confiable.
Descubra cómo agregar un favicon a su sitio web usando HTML.

¿Qué es un favicon?
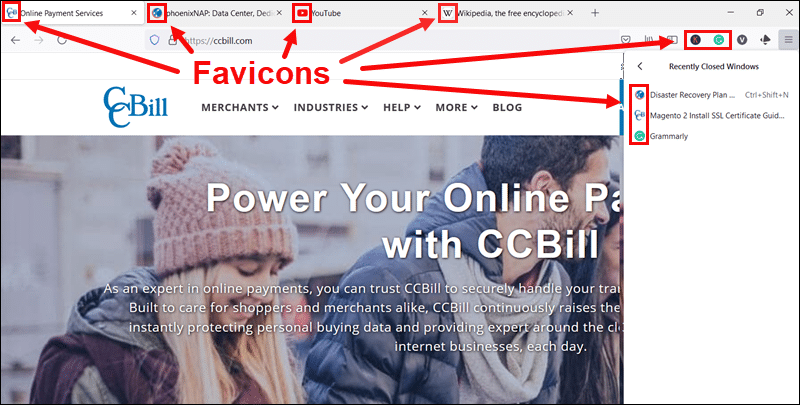
Un favicon es una pequeña imagen cuadrada que representa un sitio web o una página web. Los navegadores muestran favicons para ayudar a los usuarios a acceder y navegar por múltiples sitios más fácilmente. Los favicons aparecen en:
- Pestañas del navegador
- Favoritos
- La barra de direcciones
- Resultados de la búsqueda
- Navegador Historia MENÚ
- Aplicaciones de la barra de herramientas

Los favicons también sirven como iconos de acceso directo si un usuario fija páginas web en la pantalla de inicio de un dispositivo móvil.
Agregar un favicon en HTML
Para agregar un favicon usando HTML:
- Crea una imagen (o varias imágenes).
- Sube la imagen al directorio raíz del sitio web.
- Indique al navegador que use la imagen como favicon.
- Verifique que el favicon se muestre según lo previsto.
Paso 1: crea un favicon
Debido a su pequeño tamaño, un favicon debe ser simple y directo. No agregue detalles intrincados o adornos. Al diseñar un favicon, considere usar:
- El logo de la empresa o su versión estilizada.
- Un símbolo que representa el modelo de negocio del sitio web.
- La primera letra o letras del nombre de la marca.
Los formatos de favicon más comunes incluyen:
- ICO - Compatible con todos los navegadores. Permite múltiples imágenes pequeñas dentro del mismo archivo.
- PNG - Resolución y calidad de imagen superior.
- SVG - Ligero y escalable, pero solo es compatible con Firefox, Chrome y Opera.
Un favicon debe funcionar en diferentes navegadores y mantener la calidad de imagen en varios dispositivos. Para obtener los mejores resultados posibles, debe crear un favicon en varios tamaños. Los siguientes tamaños de imagen son esenciales para lograr la compatibilidad entre navegadores:
- Poseer 16x16 píxeles.
- Poseer 32x32 píxeles.
- 180 × 180 píxeles para dispositivos Android e iOS
Utilice un generador de favicon para evitar crear imágenes manualmente. Estas herramientas gratuitas crean automáticamente favicons en el formato correcto y en todos los tamaños aplicables.
Paso 2: Cargar favicon
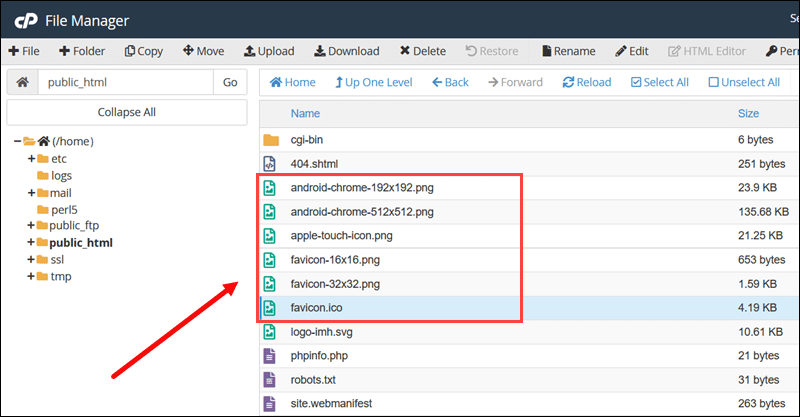
Utilice un cliente FTP o cPanel para cargar el favicon ICO or PNG archivos al directorio raíz del sitio web.
Se recomienda, pero no es obligatorio, colocar los archivos de favicon en el directorio raíz. Si las imágenes están en un directorio diferente, puede usar el HTML <link> etiqueta para especificar la ubicación del archivo de imagen

La mayoría de los navegadores, bots y scripts automatizados aún controlan favicon.ico archivo en la raíz del sitio web de forma predeterminada.
Paso 3: agregar enlace a HTML
Para señalar explícitamente a los navegadores a la ubicación de los archivos de favicon, coloque <link> etiquetas dentro del HTML <head> etiqueta.

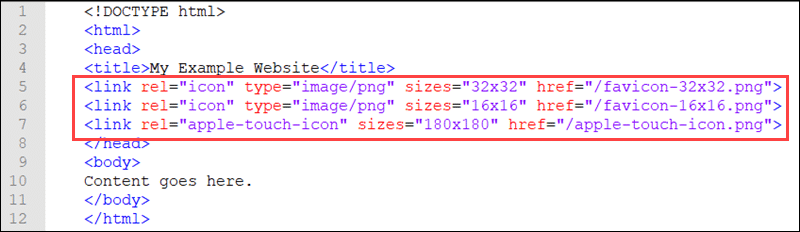
El <link> La etiqueta y sus atributos indican a los navegadores y dispositivos qué imagen utilizar y dónde encontrarla. En este ejemplo, las imágenes PNG están en el directorio raíz:
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">Edite los valores de los atributos para reflejar los valores en su sistema:
- rel - Este atributo define el tipo de enlace. El valor más común para los favicons es
icon. Algunos navegadores y dispositivos utilizan valores no estándar. Apple iOS, por ejemplo, usa elapple-touch-icon. - tipo - Especifica el tipo de imagen, por ejemplo,
image/pngorimage/jpeg. - tamaños - Define el tamaño o tamaños del icono.
- href - Ingrese la ruta absoluta al archivo de imagen.
El HTML puede contener varios <link> Etiquetas los type y sizes Los atributos permiten a los navegadores seleccionar el icono apropiado.
Paso 4: prueba en varios navegadores
Utilice un navegador para acceder al sitio web y verifique que el favicon se muestre correctamente. Verifique la imagen de la pestaña, marque la página, acceda al historial de navegación, etc.
Pruebe el favicon en varios navegadores, cambie fondos, modos de visualización y dispositivos para ver si la calidad o visibilidad del favicon se ve afectada.
Los mejores generadores de favicon
Los generadores de favicon ayudan a los usuarios a diseñar y crear favicons. Estas herramientas basadas en web convierten las plantillas de imágenes en el formato correcto, proporcionan varios tamaños de imagen y generan favicons específicos del dispositivo.
Algunas de nuestras los generadores de favicon más populares y gratuitos incluyen:
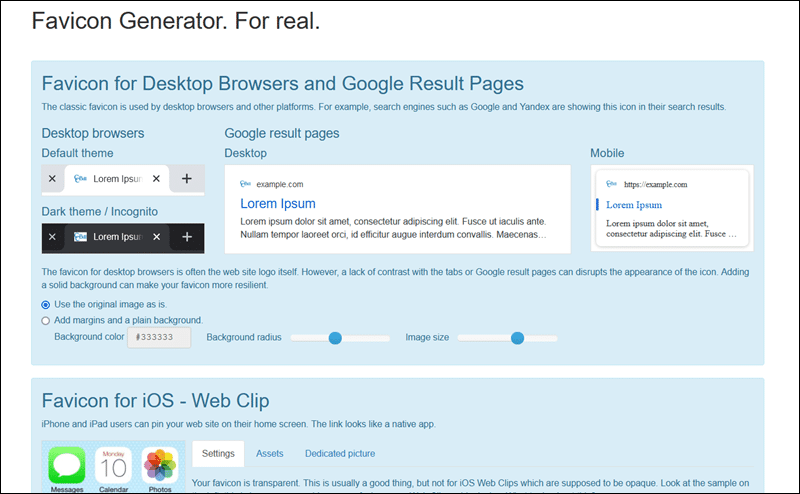
1. Generador de RealFavicon
El RealFaviconGenerador permite a los usuarios cargar una imagen y modificar el favicon para diferentes navegadores y dispositivos.
Las vistas previas en pantalla brindan información valiosa y consejos para hacer que su favicon sea lo más efectivo posible en varias plataformas.

RealFaviconGenerator también tiene una función Favicon Checker. Al ingresar la URL del sitio web, recibe un análisis detallado de la calidad del favicon en varias plataformas. Utilice esta función para ahorrar tiempo al solucionar problemas o probar favicons.
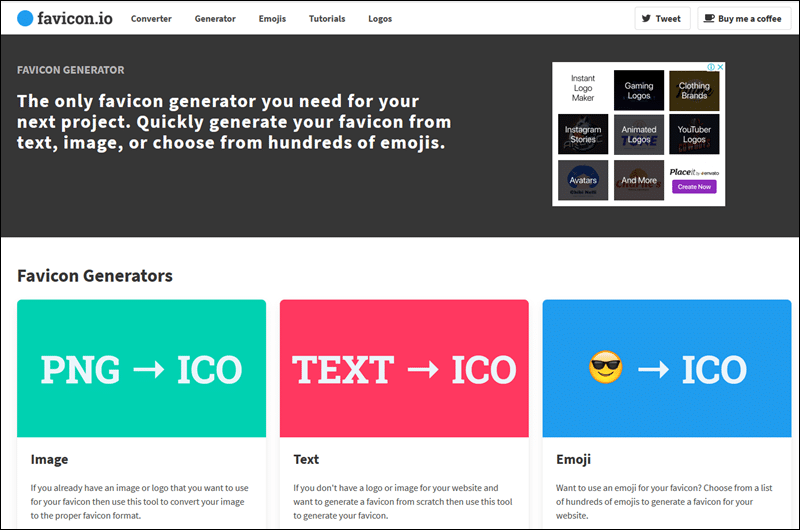
2. Favicon.io
El favicon.io El generador le permite cargar un PNG o generar un favicon a partir de texto personalizado. El sistema convierte las plantillas al formato adecuado y proporciona todos los archivos y enlaces HTML necesarios.
La interfaz es fácil de usar, con instrucciones claras en pantalla. La mayoría de las acciones se completan arrastrando y soltando archivos.

Favicon.io también ofrece la opción de crear favicons a partir de emojis.
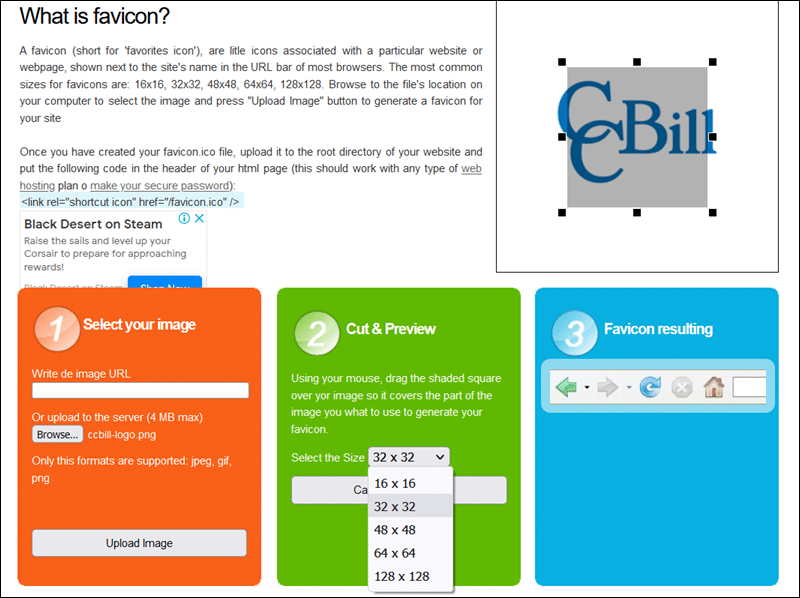
3. Genfavicón
Genfavicon es una herramienta sencilla que le permite cortar y recortar una imagen y ver una vista previa en la página antes de descargarla.

Las opciones de tamaño y formato son limitadas, pero esta herramienta es útil para preparar y editar rápidamente una imagen antes de la conversión.
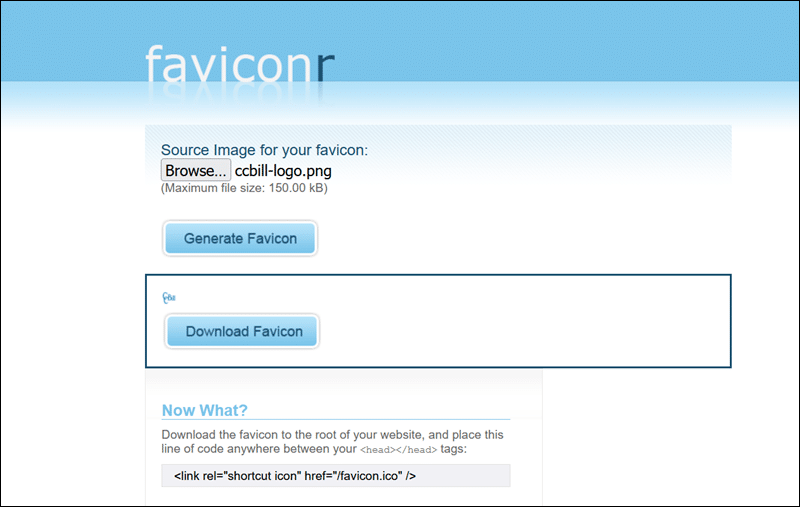
4. Favoritos
El Faviconr generador es una solución ligera que convierte imágenes en un favicon.ico archivo.

Los sitios web que no necesitan imágenes optimizadas para todas las plataformas posibles pueden usar Faviconr y configurar un favicon básico en cuestión de minutos.
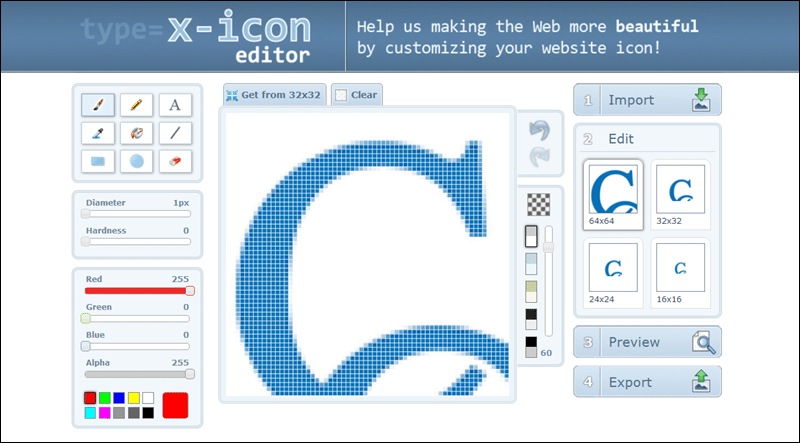
5. Editor de iconos X
El Editor de iconos X es ideal para usuarios que desean crear un favicon de alta resolución desde cero.

Esta herramienta también permite a los usuarios cargar imágenes, recortarlas a tamaños predefinidos y obtener una vista previa del favicon antes de descargar el archivo.
Conclusión
Ha creado y agregado un favicon a su sitio web usando HTML. El favicon está optimizado para múltiples navegadores y plataformas.
Si tiene una tienda de comercio electrónico, agregar un favicon muestra que su sitio web valora a sus usuarios y trabaja activamente para mejorar su experiencia.
