Introducción
Angular es un marco de desarrollo integral de front-end. Puede usar Angular para agilizar la creación, implementación y prueba de sus aplicaciones web. Está basado en JavaScript, y los desarrolladores que ya dominan HTML, CSS y JavaScript encuentran que Angular es fácil de usar.
Aprender cómo instalar Angular en Windows y crear un entorno local para desarrollar aplicaciones web.

Instalar Angular en Windows
Siga los pasos a continuación para instalar Angular fácilmente en Windows.
Paso 1: Instala Node.js
Angular basa sus entornos de construcción en Node.js, y muchas de sus características dependen de NPM paquetes. Convenientemente, el Administrador de paquetes de nodos (NPM) El cliente es parte del paquete Node.js predeterminado.
Para instalar Node.js:
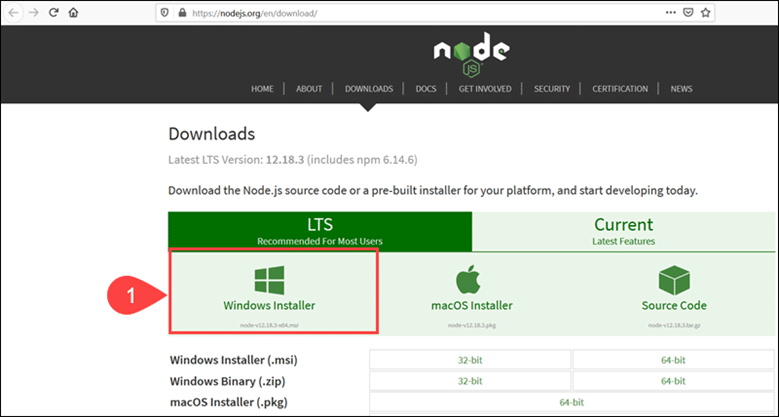
1. Visita el página oficial de Node.js y descargue la última versión de Node.js windows Installer.

2. Acceda a la ubicación de descarga y haga doble clic en el paquete de Windows Installer.
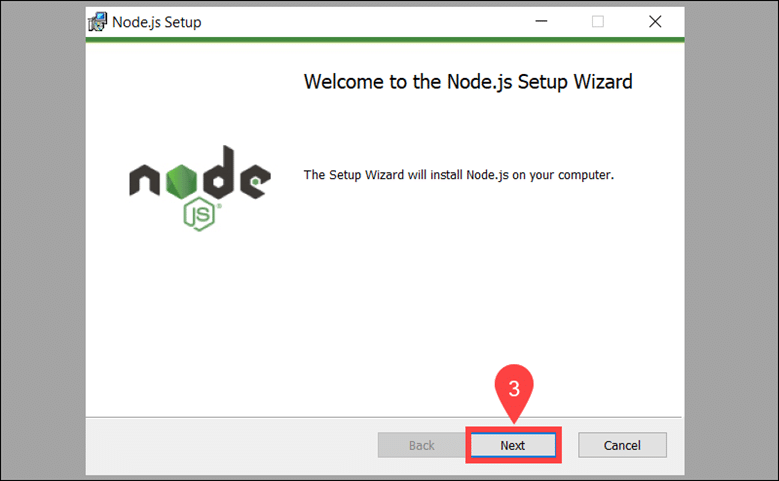
3. Seleccionar Siguiente en la pantalla inicial del Asistente de configuración de Node.js.

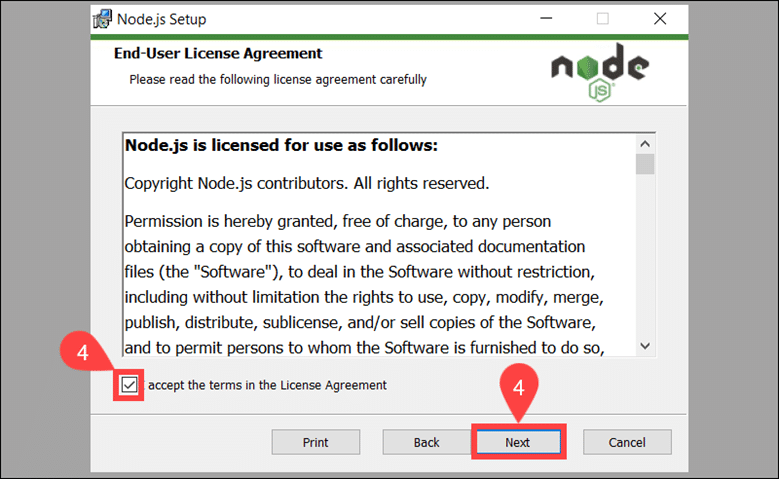
4. Aceptar las Acuerdo de licencia y haga clic Siguiente.

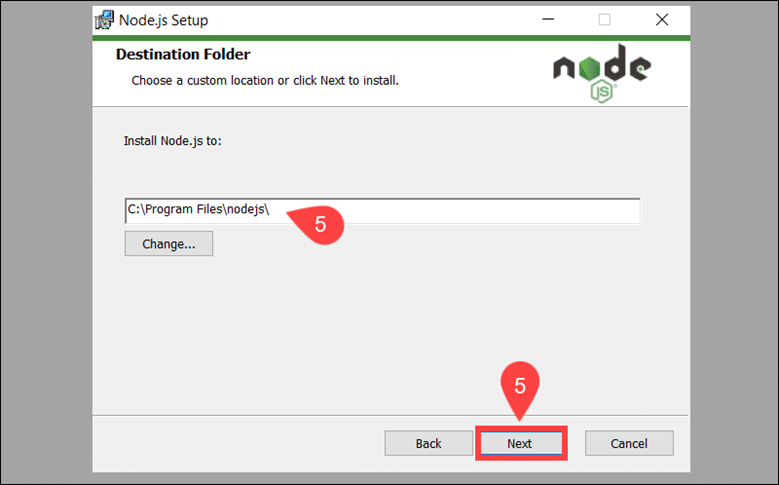
5 Definir el carpeta de destino para la instalación y seleccione Siguiente.

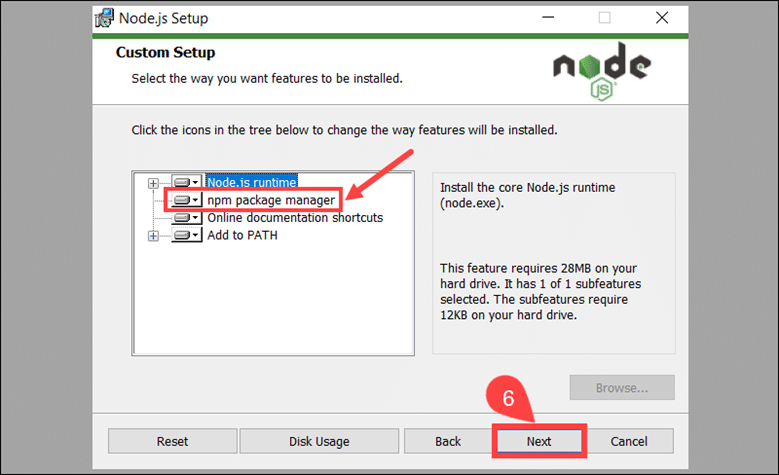
6. Puede personalizar cómo instalar las funciones disponibles. Asegúrese de que el administrador de paquetes npm es parte del paquete de instalación. Hacer clic Siguiente para proceder.

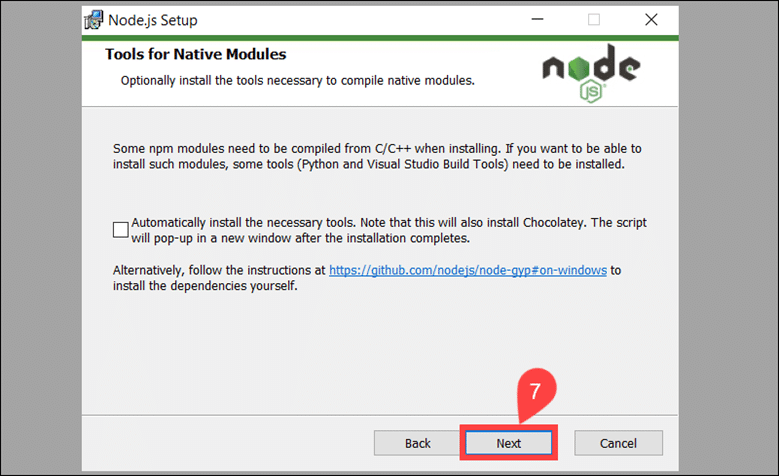
7. Marque la casilla si desea instalar herramientas para compilar módulos nativos automáticamente. No son obligatorios y requieren 3 GB adicionales de espacio. Seleccione Siguiente para continuar.

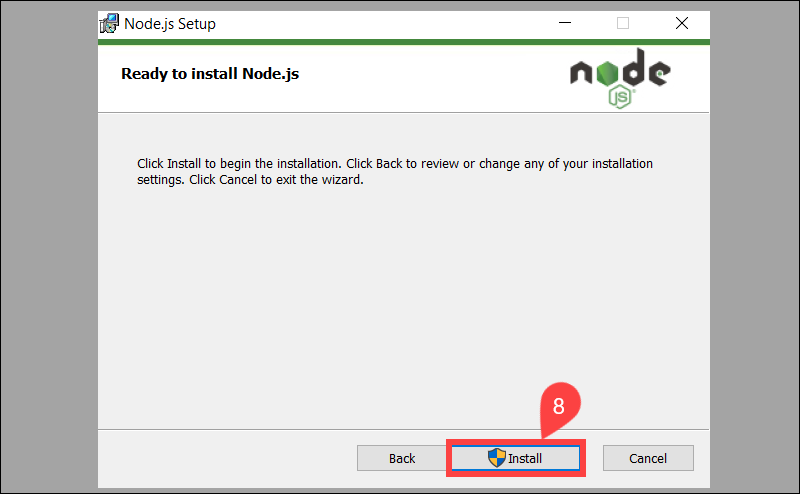
8. Hacer clic en Instalar para iniciar el proceso de instalación.

9. Una vez completada la instalación, seleccione Acabado para salir del Asistente de configuración.

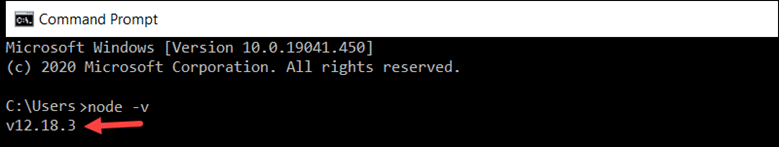
10. Acceda al símbolo del sistema de Windows (o PowerShell) y verifique la versión de Node.js:
nodo -v
El sistema confirma que Node.js v12.18.3 esta instalado.

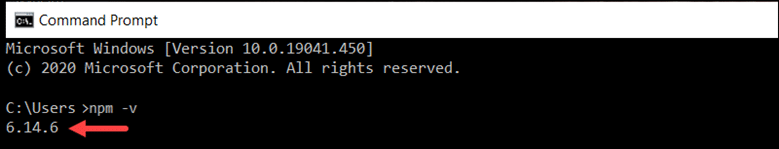
11. Para verificar la versión de NPM, use el siguiente comando:
npm -v
El resultado muestra que ha instalado la versión NPM 6.14.6.

Si necesita instalar una versión específica o actualizar una instalación existente, lea la guía detallada en cómo instalar Node.js y NPM en Windows.
Paso 2: instalar TypeScript (opcional)
TypeScript hace que JavaScript sea más fácil de mantener y comprender. Puede instalar TypeScript como un paquete NPM. La instalación es opcional, ya que no es un requisito previo para desarrollar una aplicación Angular.
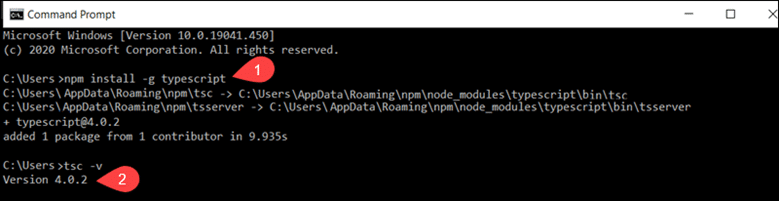
1 .. Acceda al símbolo del sistema de Windows e instale TypeScript con el siguiente comando:
npm install -g mecanografiado
2. Una vez que se complete la instalación, verifique la versión de TypeScript:
tsc-v
En este ejemplo, la versión de TypeScript es 4.0.2.

Paso 3: Instale Angular CLI
La herramienta de interfaz de línea de comandos (CLI) de Angular le permite inicializar, desarrollar y administrar sus aplicaciones de Angular. Puede usar el administrador de paquetes NPM para instalar Angular CLI.
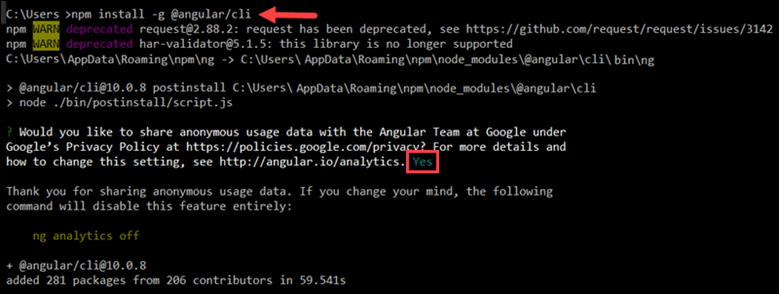
1. Acceda al símbolo del sistema de Windows e introduzca el siguiente comando:
npm install -g @ angular / cli
Durante el proceso de instalación, el sistema le pregunta si desea compartir datos de uso con el equipo de Angular. Eres libre de responder Sí or No ya que no afecta la funcionalidad.

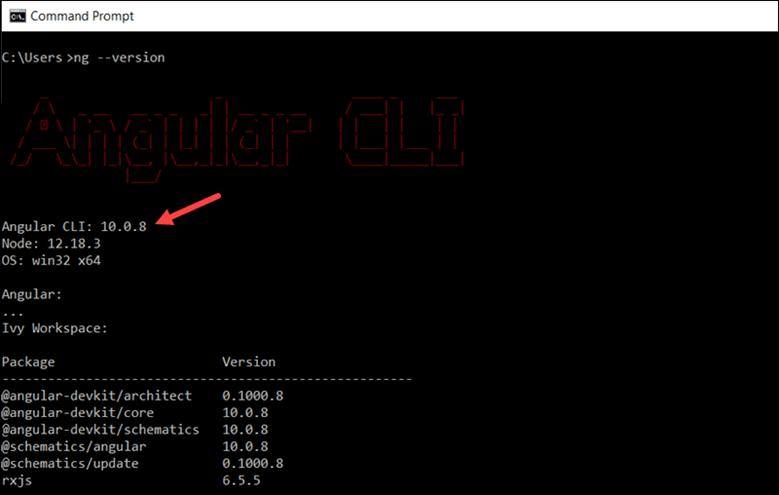
2. Una vez que se hayan agregado todos los paquetes, verifique la versión instalada:
ng --versión
La versión de Angular CLI es 10.0.8.

Paso 4: crear proyecto angular
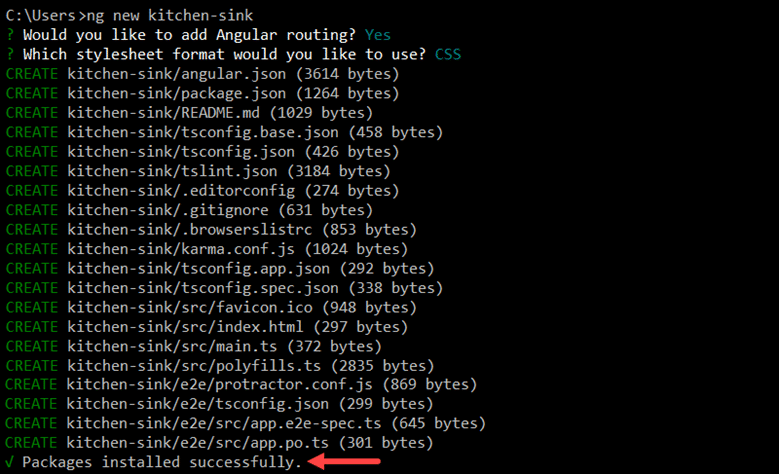
1. Utilice la CLI de Angular para iniciar un nuevo proyecto de Angular. En este ejemplo, el nombre del proyecto es fregadero. Puede utilizar el nombre de su elección para el nombre de su proyecto. Escriba el siguiente comando en el símbolo del sistema de Windows:
ng nuevo fregadero de cocina
Antes de continuar, puede personalizar la aplicación. Defina si desea utilizar el enrutamiento angular y elija un formato de hoja de estilo. Estos ajustes se pueden editar en un momento posterior.

El sistema tarda unos minutos en crear el proyecto. Una vez que finalice, verá el mensaje "Paquetes instalados correctamente".
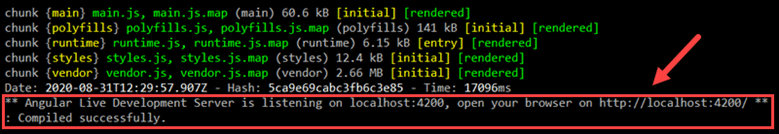
2. Acceda a la carpeta raíz de su proyecto (fregadero en este ejemplo) desde el símbolo del sistema de Windows e ingrese el siguiente comando:
ng servir
El sistema procede a generar el entorno para su aplicación Angular.

Mantenga el símbolo del sistema de Windows en ejecución. Puedes seguir usando el terminal, y los cambios que realices se verán reflejados en la aplicación dentro de tu navegador.
3. Utilice cualquier navegador para acceder a su servidor de desarrollo local Angular en localhost: 4200:
Ahora puede comenzar a crear nuevos componentes angulares.

Conclusión
Ahora sabe cómo instalar Node.js, NPM y la interfaz de línea de comandos angular en Windows. Los pasos iniciales con Angular CLI no deberían representar un gran desafío; explorar la amplia variedad de opciones de Angular puede llevar más tiempo.
