Guía de inicio rápido de FlexForms
Esta guía paso a paso es un recurso técnico destinado a comerciantes y desarrolladores web. Pasa por el proceso de creación de un formulario en el sistema FlexForms y ayuda a los comerciantes a configurar sus flujos y formularios de pago.
Instrucciones detalladas para implementar opciones avanzadas de FlexForms, como fijación de precios dinámicos, cascadas, pruebas A/By CSS personalizado, se exploran en guías independientes.
Cómo iniciar un flujo de pago
Paso 1: navegue al sistema FlexForms
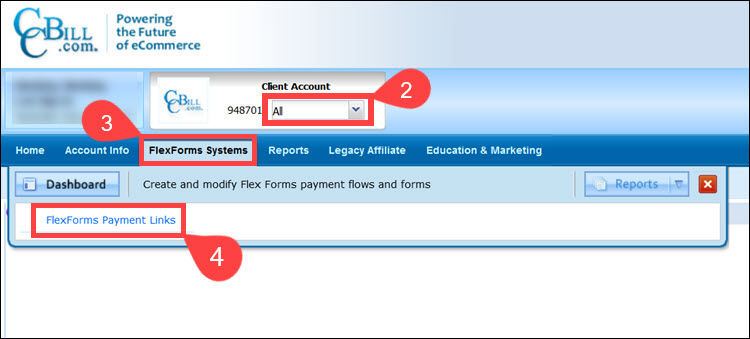
Para comenzar a crear sus nuevos flujos y formularios de pago de FlexForms:
1. Acceder al Portal de administración.
2. Establezca el menú desplegable de la subcuenta en Todos.
3. Abre el Sistemas FlexForms mega menú.
4. Hacer clic en Enlaces de pago de FlexForms.

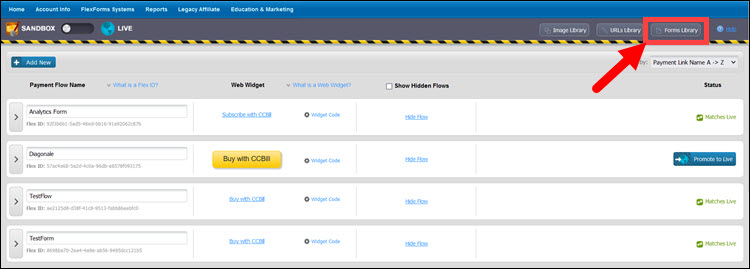
Esto lo llevará a la página de inicio de FlexForms, donde puede crear y editar Flujos de pago.
Paso 2: Sandbox y Live Environment
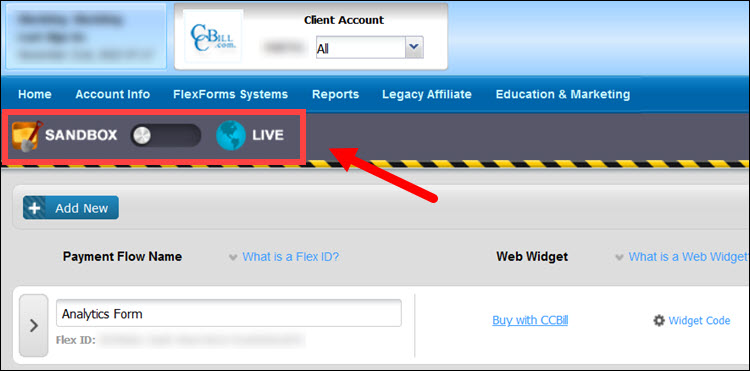
Salvadera es un entorno de prueba para crear, editar y refinar su Flujos de pago antes de mostrárselos a los clientes. Ningún usuario externo puede acceder al formulario de la zona de pruebas, y los enlaces de la zona de pruebas solo se pueden utilizar cuando haya iniciado sesión en el portal de administración de CCBill.

Una vez que haya dado los toques finales a sus formularios y flujos de pago y desee mostrárselos a los clientes, debe PROMOVER ellos a la Entorno vivo. El interruptor de palanca en la esquina superior izquierda de la pantalla Vínculos de pago de FlexForms indica en qué modo se encuentra.
Por ahora, quédate en Salvadera hasta que configure un flujo de pago.
Paso 3: agregue un flujo de pago
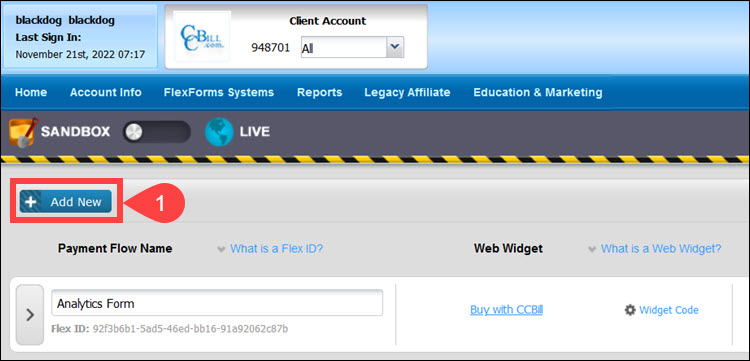
Para crear un nuevo flujo de pago de FlexForms:
1. Haga clic en el Añadir nuevo del botón.

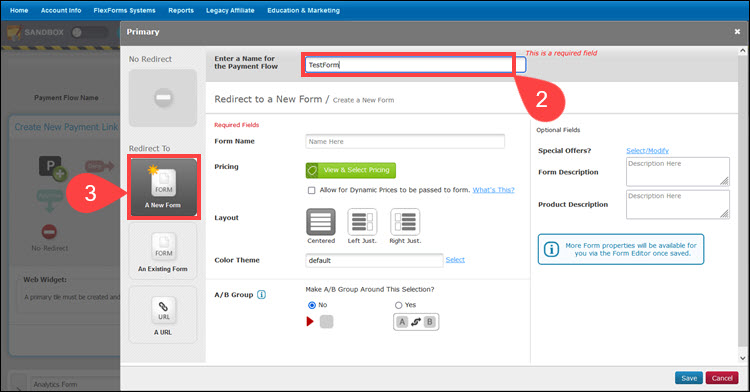
2. Entrar a Nombre para el nuevo Flujo de Pago.
3. los Primariamosaico es el punto de partida del flujo de pago. Debe seleccionar uno de los 3 redirigir a opciones:
- Una nueva forma. Cree un nuevo FlexForm.
- Forma existente. Utilice un formulario elaborado previamente.
- URL. Redirigir a una URL personalizada.
Seleccione A Nuevo formulario opción, ya que no hay formularios existentes.

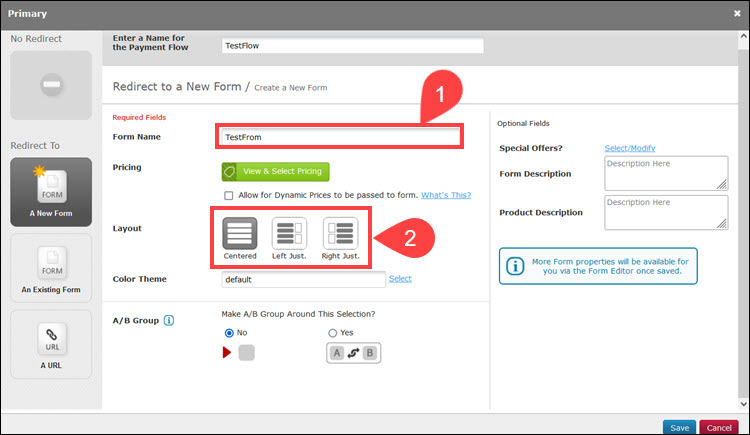
Paso 4: Crear formulario de pago
1. Entrar a Nombre del formulario. El nombre del formulario es una designación interna y no es visible para los clientes.
El nombre del formulario no puede contener caracteres especiales.
2. Seleccione el formulario Disposición. Las opciones incluyen centrado, Justificado a la derechao Justificado a la izquierda.

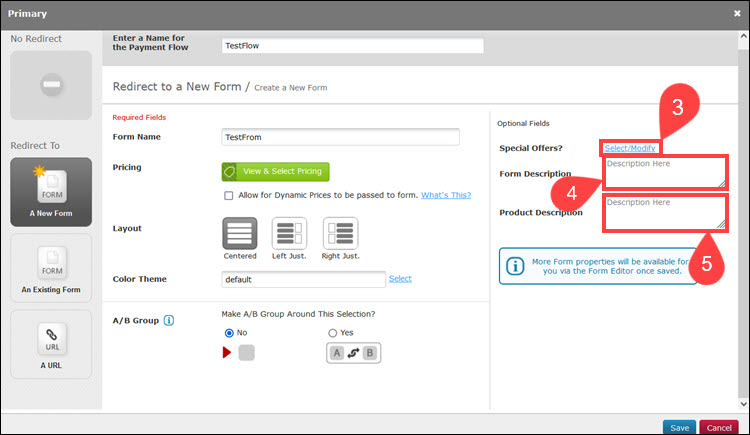
3. (Opcional) Configurar Ofertas especialeshaciendo clic en Seleccionar/Modificar .. Estas son ofertas secundarias que se presentan a los clientes como descuentos.
4. (Opcional) Escriba un Descripción del formulario. La descripción del formulario tiene por objeto facilitar la diferenciación entre formularios. Por ejemplo, puede ingresar Formulario de negación si quieres usarlo como Denegar camino.
5. (Opcional) Escriba un Descripción del producto La descripción del producto o membresía que se vende en el sitio web de su subcuenta. Una descripción de producto personalizada debe ser aprobada por Merchant Support antes de que sea visible en el formulario de pago.

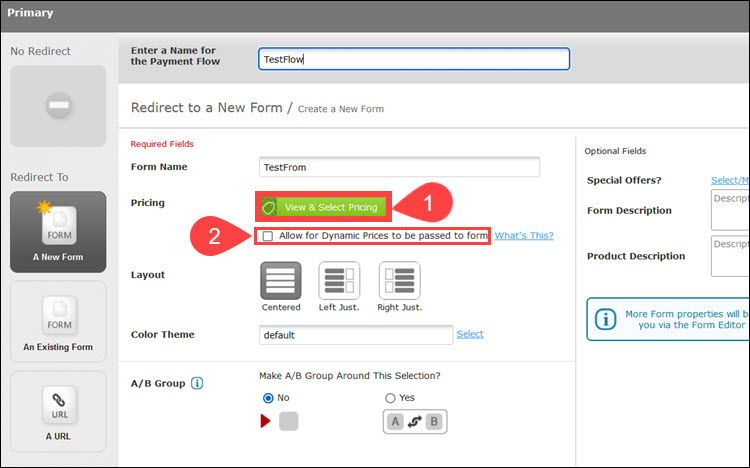
Paso 5: configurar precios
La Ver y seleccionar precios La opción le permite establecer puntos de precio que se mostrarán en el formulario. Para asignar un punto de precio:
1. Hacer clic en Ver y seleccionar precios.
2. (Opcional) Permitir que se pasen precios dinámicos al formulario marcando la casilla. Dynamic Pricing le permite crear nuevas opciones de precios dinámicamente al pasar variables a CCBill FlexForms.

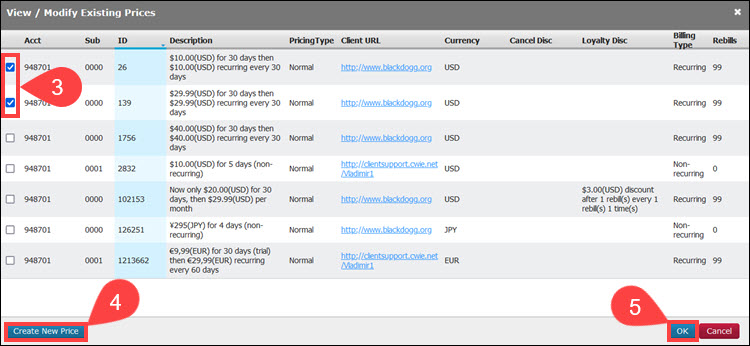
3. Marque las casillas en el extremo izquierdo de la ventana para asignar precios. Puede seleccionar varios puntos de precio. Los precios aparecen en el formulario en el orden en que se hicieron clic.
4. (Opcional) Seleccione Crear nuevo precio a crear una nueva opción de precio. Será redirigido a la Administrador de precios, donde puede crear precios desde cero o modificar sus puntos de precios actuales.
5. Hacer clic en OK para confirmar su selección

Paso 6: (Opcional) Configure una ruta de aprobación y denegación
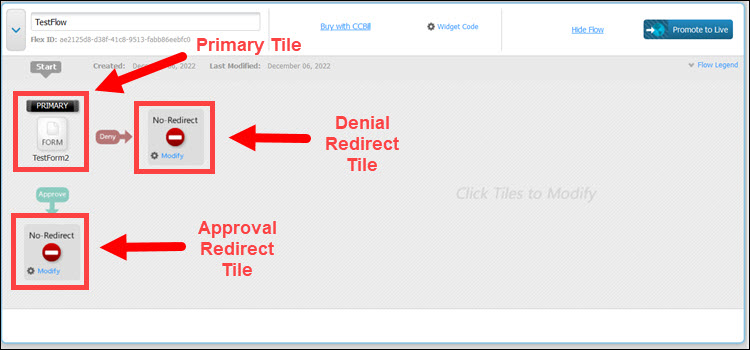
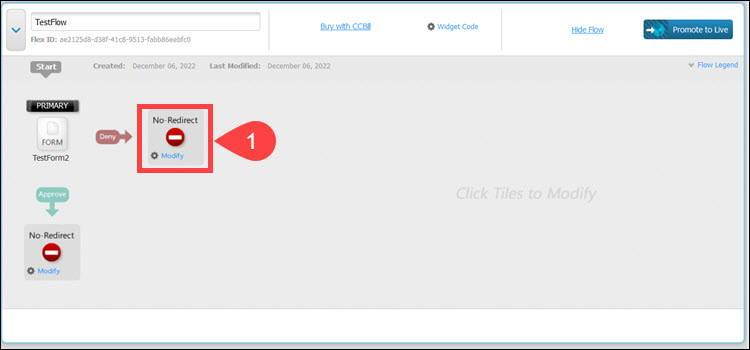
Después de crear un Mosaico primario, el sistema muestra una representación gráfica del flujo de pago.
Seleccionando el Primaria Azulejo permite a los comerciantes modificar la configuración del formulario de pago. El sistema FlexForms genera aprobación y denegación Redirigir mosaicos automáticamente. El valor por defecto Sin redireccionamiento status muestra un mensaje automático de aprobación o rechazo si la transacción del cliente es rechazada o aprobada.

Haga clic en Mosaico de redireccionamiento para modificar la configuración predeterminada.
Ruta de aprobación
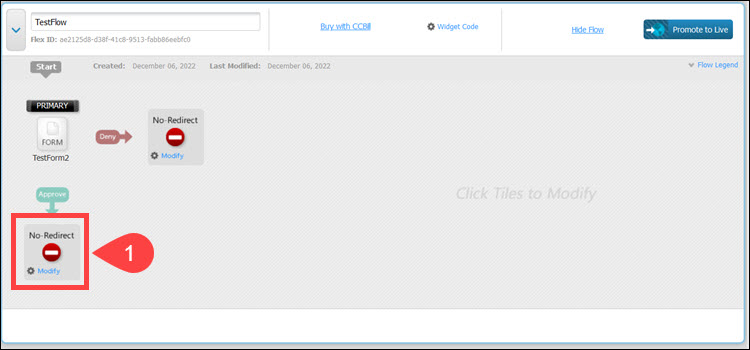
La Ruta de aprobación es el camino que toman los clientes cuando se aprueba su transacción. El Azulejo de aprobación está siempre por debajo de la Primaria y Negar azulejo.
1. Seleccione Azulejo de aprobación para modificar la ruta de aprobación.

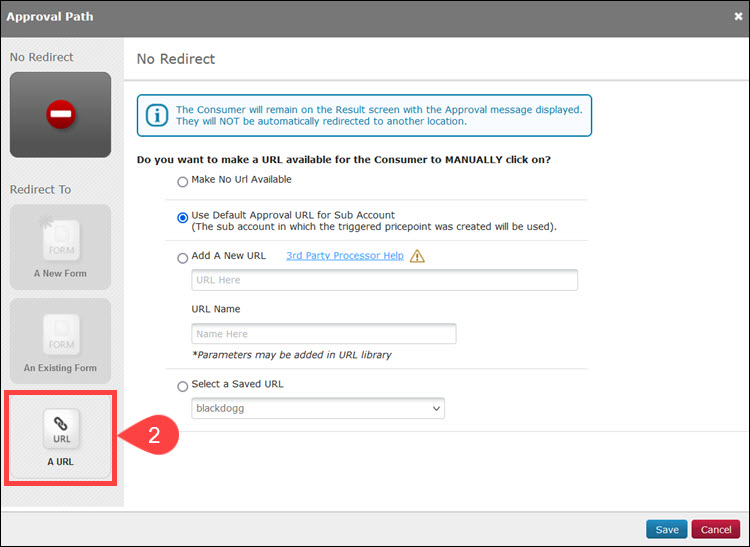
2. Haga clic en el Una URL opción para configurar una redirección a una URL personalizada.

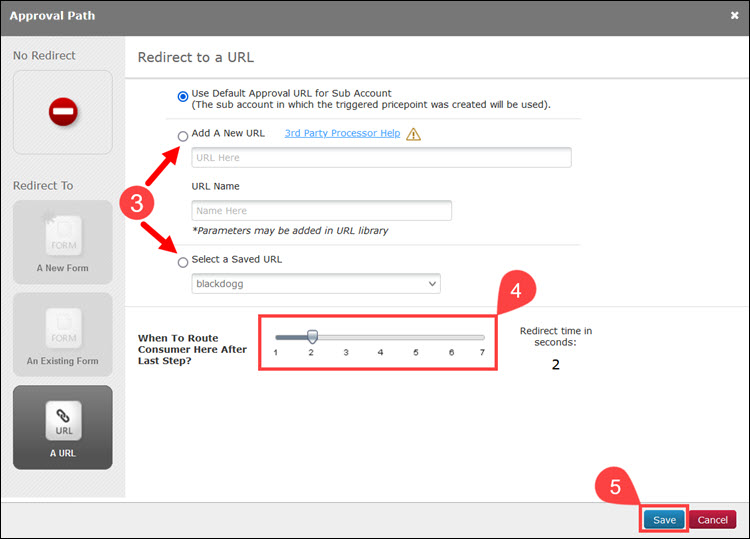
3. Agregue una nueva URL o redirija a los clientes a una URL previamente guardada en el Biblioteca de direcciones URL de FlexForms.
4. Use el control deslizante para configurar la cantidad de segundos antes de que el cliente sea redirigido automáticamente.
5. Guardar para establecer la nueva URL de redireccionamiento de aprobación.

Denegar ruta
Este es el camino que toman los consumidores cuando se rechaza su transacción. Los clientes son redirigidos a la ruta de denegación para volver a intentarlo. El Negar azulejo siempre está a la derecha del Azulejo principal.
Para configurar una ruta de denegación:
1. Haga clic en el Negar azulejo.

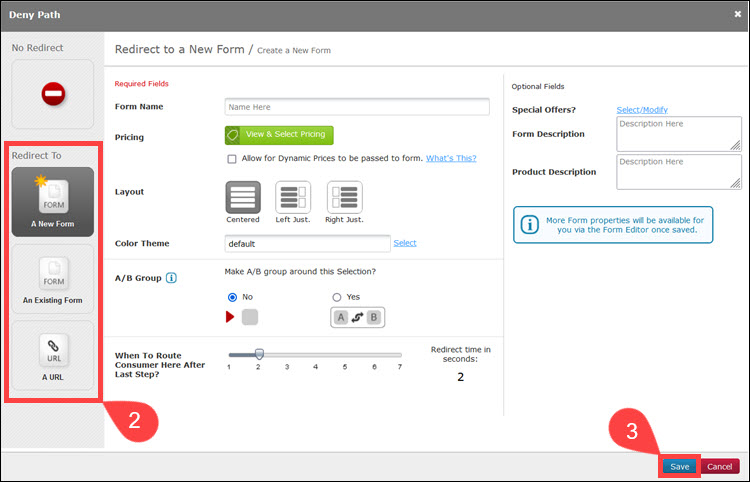
2. Al igual que con el cuadro principal, los comerciantes pueden redirigir a los clientes cuyas transacciones se han rechazado a:
- Una nueva forma. Cree un nuevo FlexForm como lo hizo para el mosaico principal.
- Un formulario existente. Utilice un formulario elaborado previamente.
- Una URL. Añade un enlace externo o interno. Envíe a los clientes a su sitio web o a un formulario de pago de terceros.
3. Hacer clic en Guardar para aplicar la ruta de redirección de denegación al flujo de pago.

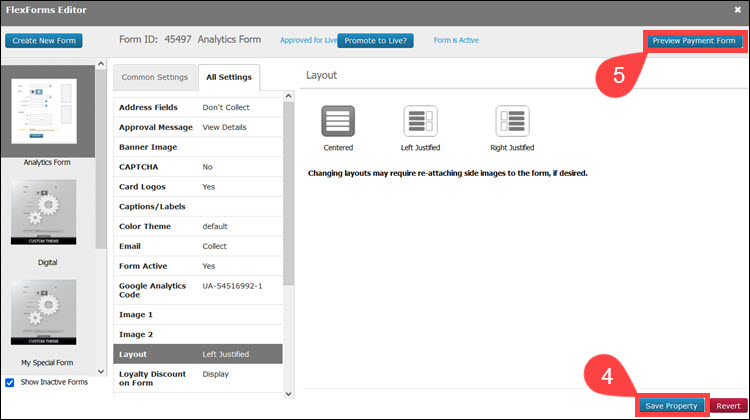
Paso 7: Personalización de las propiedades del formulario
FlexForms se puede modificar en términos de apariencia y también se puede integrar con Google Analytics, plataformas de comercio electrónico, y solía crear cascadas con otros procesadores de pago. Para modificar formas de pago existentes:
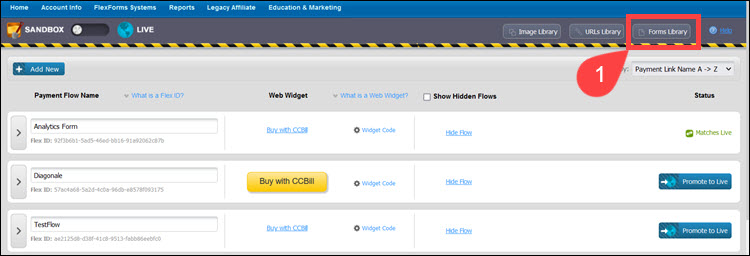
1. Abre el Biblioteca de formularios.

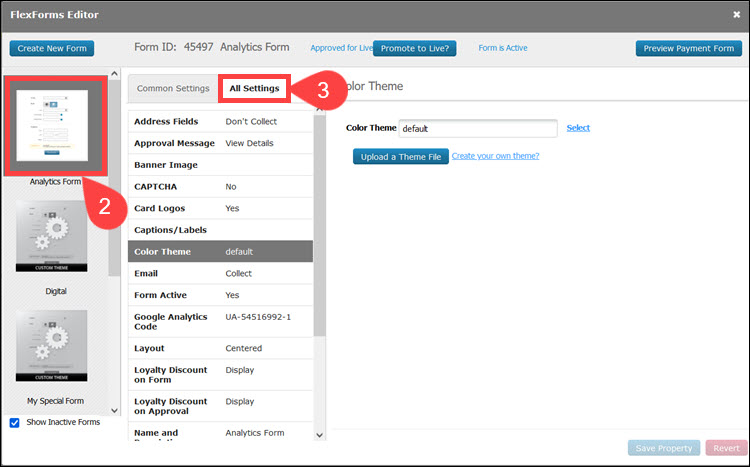
2. Seleccione un formulario del área desplazable de la izquierda.
3. Ampliar la Todas las opciones pestaña. Las opciones avanzadas permiten a los comerciantes:
- Integra formularios de pago con Google Analytics y Google Ads.
- Elija el diseño, agregue imágenes, pancartas y seleccione si desea mostrar logotipos de tarjetas de crédito secundarios.
- Seleccione un tema de color o cargue un tema personalizado.
- Establecer descuentos de fidelidad, ofertas promocionales.
- Habilitar precios regionales.
- Configure los datos que se muestran a los clientes en la página de aprobación.
- Desactivar un formulario.

Este documento repasa los pasos más importantes del lanzamiento de un FlexForm. Las opciones avanzadas no se tratan en detalle. Para obtener más instrucciones sobre cómo configurar funciones avanzadas, consulte las guías independientes para cada opción.
4. Guardar propiedades una vez que haya realizado los cambios necesarios. La opción Guardar propiedad está activa solo si realiza cambios.
5. Hacer clic en Vista previa del formulario de pago para revisar los cambios realizados en el formulario de pago existente.

Paso 8: Activando tu Flujo de Pago
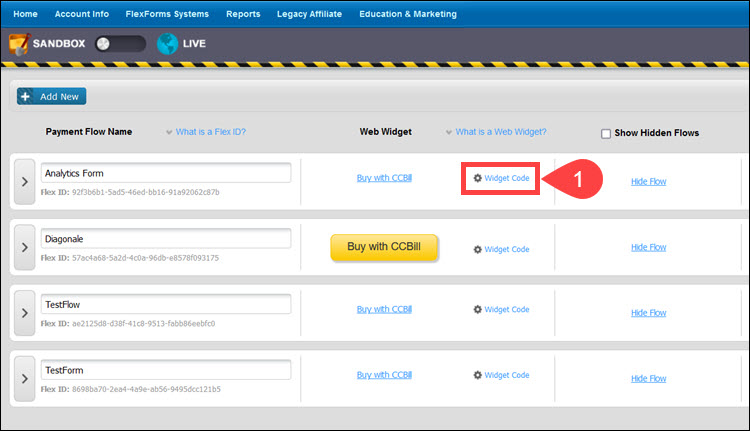
Antes de activar un flujo de pago, debe insertar un Widget web botón o hipervínculo en su sitio web. Los clientes que hacen clic en el botón del widget o en el enlace de pago son redirigidos al formulario de pago.
El Web Widget se puede modificar para que aparezca como un botón o un hipervínculo con una redacción diferente. Para modificar el widget:
1. Haga clic en el Código Widget enlace para un flujo de pago específico.

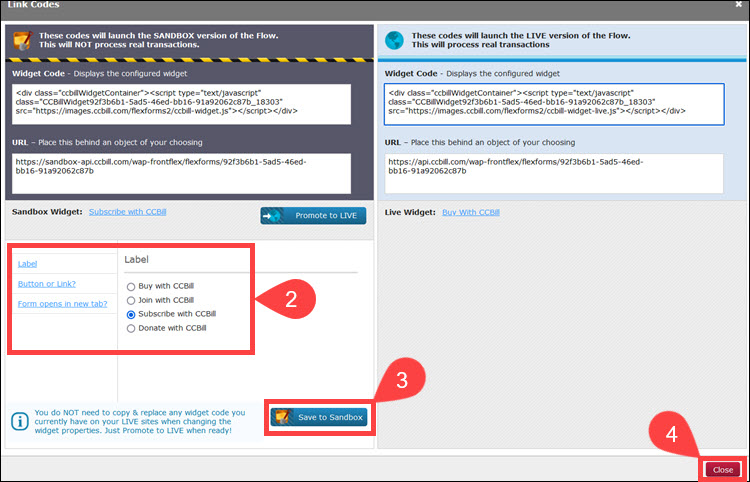
2. los Códigos de enlace La ventana proporciona los enlaces Sandbox y Live para acceder al flujo de pago. La sección Sandbox permite a los comerciantes modificar la apariencia visual del Web Widget:
- Label. Hay cuatro (4) etiquetas predeterminadas, según el tipo de producto que se ofrece.
- ¿Botón o enlace? La opción de botón le permite seleccionar el color y el estilo del botón.
- ¿El formulario se abre en una nueva pestaña? Si los comerciantes seleccionan el Misma opción de pestaña, cuando el cliente hace clic en el enlace de pago, la pantalla se actualiza y muestra el formulario de pago.
3. Seleccionar Guardar en Sandbox Para guardar los cambios.
4. Cerrar la ventana Códigos de enlace.

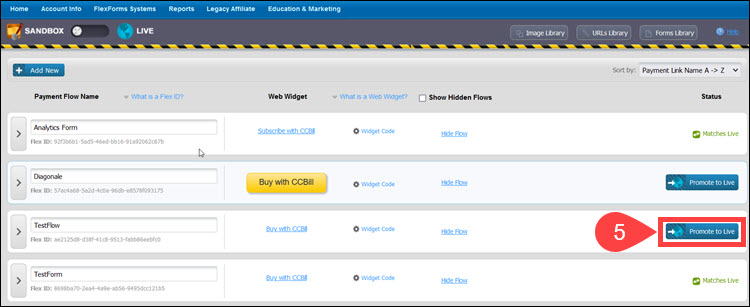
5. Hacer clic en Promocionar a LIVE para empujar el flujo de pago a la Vivir en BCN ambiente.

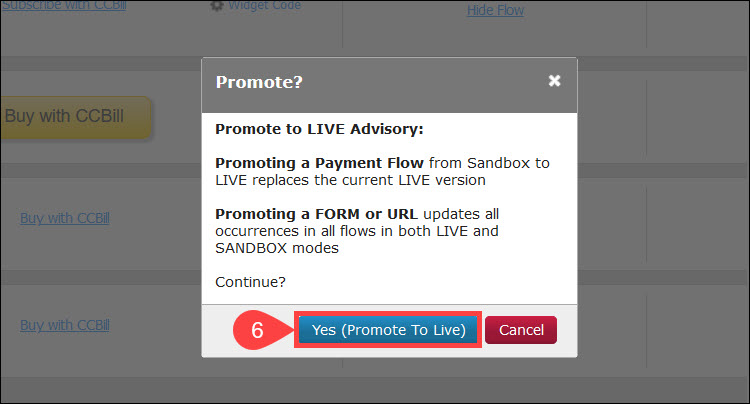
6. Hacer clic en Sí (Promocionar para vivir) para confirmar su elección.

Al promover un flujo de pago al entorno en vivo, se solicita al sistema FlexForms que genere un código de Web Widget automáticamente.
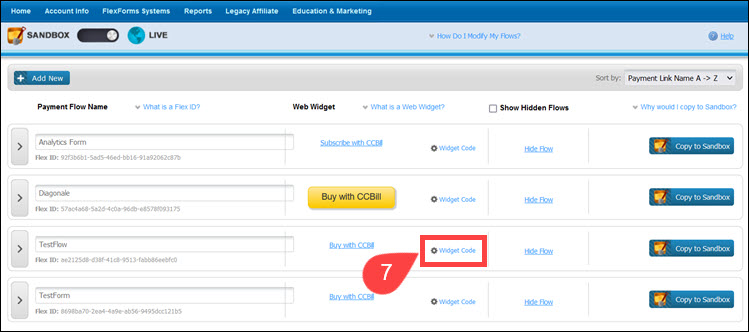
7. Haga clic en el Código Widget en la fila de Flujo de pago promocionada recientemente.

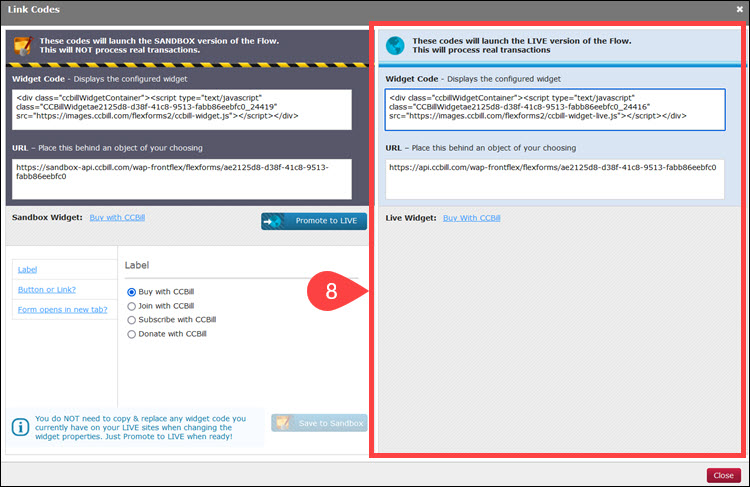
8. El lado derecho de la Códigos de enlace ventana muestra el Código Widget y Enlance necesario para lanzar la versión LIVE del Flow.

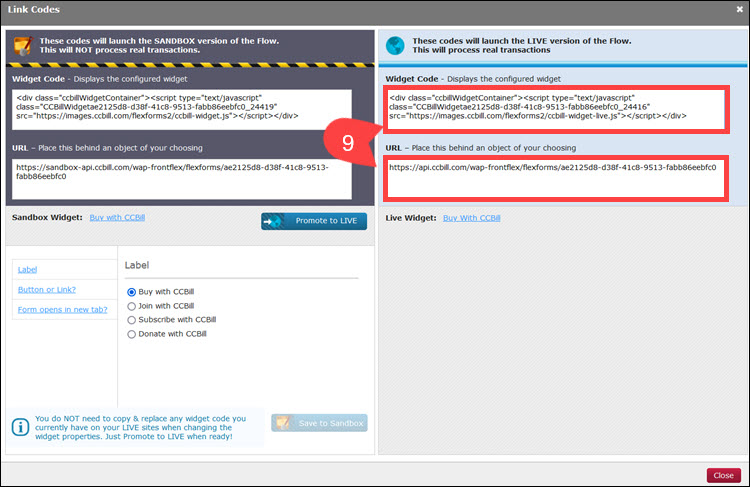
9. Copiar lo configurado Fragmento de código del widget LIVE or Enlance e insértelo en el código de su sitio web para usar la funcionalidad Web Widget.

Ahora los clientes pueden hacer clic en el botón o hipervínculo para abrir el Flujo de pago.
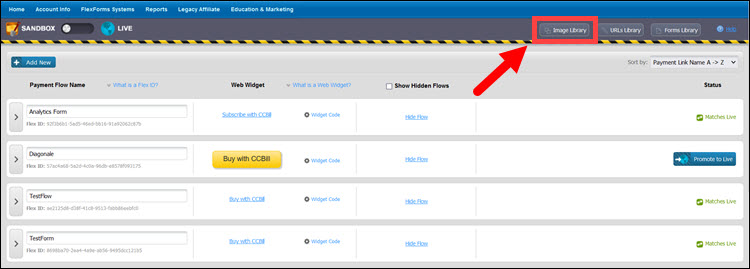
Biblioteca de imágenes
Las imágenes que carga en FlexForms se almacenan en la Biblioteca de imágenes. Los comerciantes pueden acceder a la Biblioteca de imágenes a la derecha de la pantalla de FlexForms.

Puede usar la biblioteca de imágenes para cargar imágenes de banner y ver todas las imágenes cargadas en la biblioteca de FlexForms filtradas por estado de aprobación.

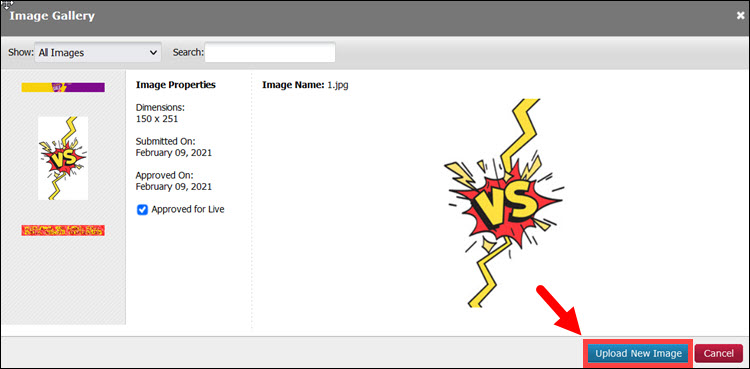
Al hacer clic en la miniatura de una imagen en el panel izquierdo, se muestra una versión más grande a la derecha, junto con los signos vitales de la imagen.
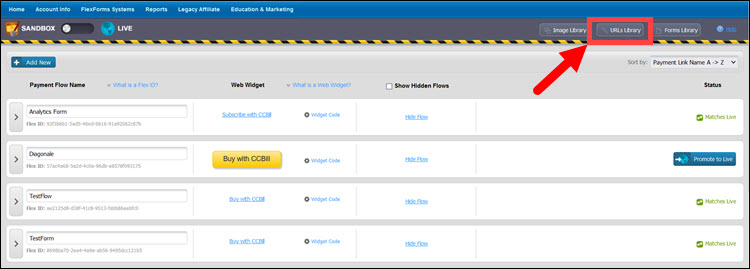
Biblioteca de URL
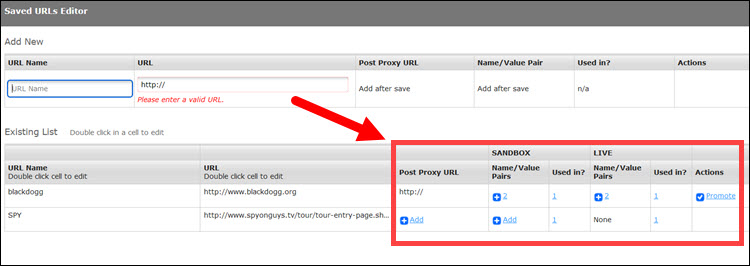
La biblioteca de URL es donde encontrará todos los enlaces internos o externos que haya agregado a un flujo de pago. En la Biblioteca de URL, puede agregar URL y personalizarlas. Abra la biblioteca de direcciones URL haciendo clic en el Biblioteca de URL en el lado derecho de la pantalla FlexForms.

Ingrese al Añadir pares de nombre/valor para pasar parámetros a enlaces externos y servicios de terceros. Así es como puede configurar manualmente el procesamiento de pagos de terceros.

Sin embargo, esta es una función avanzada y no es necesaria para establecer una configuración básica.
Editor de FlexForms
La configuración de cada Flujo de pago se puede modificar en el Editor de FlexForms. Abra el Editor haciendo clic en el Biblioteca de formularios en la esquina superior derecha de la pantalla.

Realización de transacciones de prueba
Los comerciantes de CCBill pueden configurar un usuario de prueba en el portal de administración y realizar transacciones de prueba para confirmar si sus flujos de pago y formularios de FlexForms funcionan según lo previsto.
Para hacer una transacción de prueba:
- Haga clic en el Web Widget de uno de sus formularios para iniciar el formulario.
- Utilice las credenciales de transacción de prueba que creó previamente para un usuario de transacción de prueba. Acceda al formulario a través de una dirección IP designada.
- Uso probar números de tarjetas de crédito para simular una transacción.
- Para aprobaciones, utilizar CVV> 300. Todo lo que esté por debajo de este valor resultará en una negación.
Recibirá un mensaje de aprobación/denegación y un correo electrónico como lo haría un consumidor.
Apoyo comercial
Si necesita más ayuda para configurar FlexForms, o si tiene alguna pregunta sobre FlexForms, comuníquese con nuestro servicio de soporte para comerciantes las 24 horas, los 7 días de la semana:
- Vía correo electrónico a merchandisingupport@ccbill.com.
- Iniciar un sesión de chat en línea.
- O llame a nuestro servicio de soporte al 800.510.2859.