CSS personalizado para FlexForms
Los comerciantes pueden personalizar el CSS FlexForms predeterminado de CCBill. Puede copiar y guardar el texto completo del CSS predeterminado (que se proporciona a continuación) y comenzar a editar con su editor preferido.
Código CSS de FlexForms
Todo el código CSS personalizado está sujeto a revisión y no estará disponible para su uso hasta que se complete esa revisión.
No modifique la posición o el tamaño de los campos de entrada de FlexForms. El CSS personalizado que modifica los campos de entrada en el formulario de pago no pasará la revisión de CCBill.
/*
* FLEXForms - Theme
*/
/* Page Background
----------------------------------*/
html {
background-color: #EEEEEE;
color: #333333;
}
/* Header, Body and Footer Backgrounds
----------------------------------*/
.header {
background: #D3D3D3;
}
.body {
background-color: #FFFFFF;
}
.footer_background {
background: #EEEEEE;
}
/* Borders and Divider Lines
----------------------------------*/
.header,
.body {
border: 1px solid #DADADA;
}
.body {
box-shadow: 0 2px 1px rgba(51, 51, 51, 0.18)
}
.body {
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.footer_text {
border-left: 1px dotted #AAAAAA;
}
.vertical_divider {
border-left: 1px dotted #cccccc;
}
.bottom_section {
border-top: 1px dotted #cccccc;
border-left: 1px solid #eeeeee;
border-right: 1px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
background-color: #FAFAFA;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.special_offers,
.secured_payment,
.site_details,
.contact_info,
.access_details,
.pay_by,
.res_ccbill_account_create {
border-top: 1px dotted #D0D0D0;
}
ul.directpay li span.field {
border-bottom: 1px dotted #D0D0D0;
}
.two .two-col-v-divider {
border-right-color: #CCCCCC;
}
/* Text Styles
----------------------------------*/
h2 {
color: #555555;
}
.product_description {
color: #467EBF;
}
a,
a:link,
a:visited,
a:hover,
a:active,
.create_wallet_guest .learnMoreFlyout_trigger {
color: #007EA8;
}
.footer,
.footer a:link,
.footer a:visited,
.footer a:hover {
color: #666666;
}
.loyalty_discount .loyalty_title {
font-weight: bold;
}
.loyalty_discount h2 {
color: #E09800;
text-shadow: none;
}
ul.list li span.label {
color: #888888;
}
/* Input Elements
----------------------------------*/
input[type="text"].error,
input[type="tel"].error,
input[type="password"].error,
input[type="email"].error,
input[type="number"].error,
select.error {
border: 1px solid #FF7777;
background: #FFEAEA;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-webkit-transition: border linear 0.4s, box-shadow linear 0.4s;
-moz-transition: border linear 0.4s, box-shadow linear 0.4s;
-o-transition: border linear 0.4s, box-shadow linear 0.4s;
transition: border linear 0.4s, box-shadow linear 0.4s;
}
input[type="text"],
input[type="tel"],
input[type="password"],
input[type="email"],
input[type="number"],
select {
background: #f8f8f8;
border: 1px solid #bfbfbf;
color: #333333;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-webkit-transition: border linear 0.4s, box-shadow linear 0.4s;
-moz-transition: border linear 0.4s, box-shadow linear 0.4s;
-o-transition: border linear 0.4s, box-shadow linear 0.4s;
transition: border linear 0.4s, box-shadow linear 0.4s;
}
input[type="text"]:focus,
input[type="tel"]:focus,
input[type="password"]:focus,
input[type="email"]:focus,
input[type="number"]:focus,
select:focus {
border-color: rgba(2, 99, 147, 0.58);
background: #FFFFFF;
filter: none;
outline: 0;
outline: thin dotted \9;
/* IE6-9 */
}
input#walletPassword,
input#walletUserName {
background: #FFFFFF;
}
.full-width-row .select-pricing {
background: #FFFFFF;
}
.full-width-row .language_options select {
background: #FFFFFF;
}
.full-width-row .language_options {
border: 1px solid #bfbfbf;
background: #f8f8f8
}
/* German ID Input Element Styling
----------------------------------*/
input.germanID_red,
input.germanID_blue,
input.germanID_green,
input.germanID_orange {
filter: none;
}
input.germanID_red {
border-color: #C40F18;
background: #F36666;
}
input.germanID_blue {
border-color: #1A89B9;
background: #6BBBE1;
}
input.germanID_green {
border-color: #6A9610;
background: #9DC380;
}
input.germanID_orange {
border-color: #A37B05;
background: #E9B427;
}
/*CCBill Pay Buttons*/
.ccbill-pay-border {
border: 1px solid #ddd;
}
.navbar a,
.navbar a.disabled:hover {
border: 1px solid #bfbfbf;
color: #3B76BB;
background: #FFFFFF;
}
.navbar a:hover {
background: #F9F9F9;
}
.navbar a.active {
border: 1px solid #005C8B;
color: #efefef;
background: #026393;
}
/* Pay By Options
----------------------------------*/
.navbar-border {
border: 1px solid #CCCCCC;
}
.navbar ul li a,
.navbar ul li a.disabled:hover {
border: 1px solid #bfbfbf;
color: #333333;
text-shadow: 0 1px 0 #cccccc background: #e9e9e9;
background: #ebebeb;
-moz-box-shadow: 1px 1px 1px #FFFFFF inset;
-webkit-box-shadow: 1px 1px 1px #FFFFFF inset;
box-shadow: 1px 1px 1px #FFFFFF inset;
filter: none;
}
.navbar ul li .tab.disabled:hover {
border-left-width: 0;
}
.navbar ul li a:hover {
background: #E8E5E5;
-moz-box-shadow: 1px 1px 1px #FFFFFF inset;
-webkit-box-shadow: 1px 1px 1px #FFFFFF inset;
box-shadow: 1px 1px 1px #FFFFFF inset;
filter: none;
}
.navbar ul li a.active {
font-weight: bold;
text-shadow: none;
border: 1px solid #005C8B;
color: #efefef;
background: #026393;
-moz-box-shadow: 2px 2px 1px rgba(18, 75, 103, 0.9) inset;
-webkit-box-shadow: 2px 2px 1px rgba(18, 75, 103, 0.9) inset;
box-shadow: 2px 2px 1px rgba(18, 75, 103, 0.9) inset;
filter: none;
}
.navbar ul li a.active span {
font-weight: normal;
}
/* Pay By Options - CCBill Pay
----------------------------------*/
.payment_tabs .navbar a {
color: #333333;
border: 1px solid #E6E6E6;
}
.payment_tabs .navbar a:hover {
background: #F9F9F9;
}
.payment_tabs .navbar a.active {
border: 1px solid #E4E1E1;
color: #333333;
background: #F5F5F5;
}
.payment_tabs .navbar a.active::after {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: transparent;
border-top-color: #DEDEDE;
border-width: 8px;
margin-left: -8px;
}
/* Icon Styling
----------------------------------*/
.icon-language_selector,
.icon-help,
.icon-info,
.icon-chat,
.icon-exit {
color: #026393;
}
/* Show Hide Password Icon
Inherits from the color of the html page on line 8,9.
Uncoment the following line to overwrite the icon color.
----------------------------------*/
/* .icon-eye, .icon-eye-clocked { color: #000000; } */
/* Panel Styling
----------------------------------*/
.loyalty_discount ul {
background-color: #FFFFD9;
border: 1px solid #FFD275;
border-radius: 4px;
}
.one_center .bottom_spacing .bottom_section,
.one_left .bottom_spacing .bottom_section,
.one_right .bottom_spacing .bottom_section {
background: none;
border-left: 0px;
border-right: 0px;
border-bottom: 0px;
padding: 0;
}
.order_details,
.access_details {
background: #f8f8f8;
}
.special_offers_status_details {
background: #f2f2f2;
}
/* DirectPay Styling
----------------------------------*/
.directpay_header {
background-color: #DDDDDD;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEgAACxIB0t1+/AAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNXG14zYAAAApSURBVAiZTcoxDQAACMTAFhn414aNZ2Gg2yU1SQOgA1AfJG247qwPdBbbqg0d1Ln4SQAAAABJRU5ErkJggg==);
-moz-box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.3);
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.3);
border-radius: 4px;
}
.directpay_number {
border: 1px solid #CCCCCC;
background: #F6F6F6;
-moz-box-shadow: inset 0px 0px 5px rgba(204, 204, 204, 1);
-webkit-box-shadow: inset 0px 0px 5px rgba(204, 204, 204, 1);
box-shadow: inset 0px 0px 5px rgba(204, 204, 204, 1);
}
.directpay_banklist_header {
background: #007EA8;
color: #FFFFFF;
text-shadow: none;
}
.directpay_banklist_container {
border: 1px solid #CCCCCC;
}
ul.directpay_banklist li {
border-bottom-color: #CCCCCC;
}
/* Decline, Soft Decline and Approval Messages
----------------------------------*/
.decline_content {
background: #fcedc0;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQI12P4//+/MRgzMDCAMANUgAGKjcGiMA6ygDFMJQBtHSlxyl+WqwAAAABJRU5ErkJggg==);
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQI12P4//+/MRgzMDCAMANUgAGKjcGiMA6ygDFMJQBtHSlxyl+WqwAAAABJRU5ErkJggg==), -moz-linear-gradient(top, #fcedc0 0%, #edd682 100%);
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQI12P4//+/MRgzMDCAMANUgAGKjcGiMA6ygDFMJQBtHSlxyl+WqwAAAABJRU5ErkJggg==), -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fcedc0), color-stop(100%, #edd682));
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQI12P4//+/MRgzMDCAMANUgAGKjcGiMA6ygDFMJQBtHSlxyl+WqwAAAABJRU5ErkJggg==), -webkit-linear-gradient(top, #fcedc0 0%, #edd682 100%);
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQI12P4//+/MRgzMDCAMANUgAGKjcGiMA6ygDFMJQBtHSlxyl+WqwAAAABJRU5ErkJggg==), -o-linear-gradient(top, #fcedc0 0%, #edd682 100%);
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQI12P4//+/MRgzMDCAMANUgAGKjcGiMA6ygDFMJQBtHSlxyl+WqwAAAABJRU5ErkJggg==), -ms-linear-gradient(top, #fcedc0 0%, #edd682 100%);
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQI12P4//+/MRgzMDCAMANUgAGKjcGiMA6ygDFMJQBtHSlxyl+WqwAAAABJRU5ErkJggg==), linear-gradient(to bottom, #fcedc0 0%, #edd682 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#fcedc0', endColorstr='#edd682', GradientType=0);
color: #726842;
border: 1px solid #E2D7AA;
-moz-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.1);
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.1);
}
.processing_content {
background-color: #E8F8FF;
box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
}
.soft_decline_content {
box-shadow: inset 0px 0px 3px rgba(200, 0, 0, 0.5);
-webkit-box-shadow: inset 0px 0px 3px rgba(200, 0, 0, 0.5);
-moz-box-shadow: inset 0px 0px 3px rgba(200, 0, 0, 0.5);
}
.soft_decline_content {
background-color: #FFEDED;
}
.soft_decline_content .decline_color,
.approval_content .decline_color {
color: #c80000;
}
.approval_content .approval_color {
color: #009900;
}
/* Decline/Approval Redirect and Error Messages
----------------------------------*/
.approval_redirect_content .approval_color {
color: #009900;
}
.decline_redirect_content .decline_color,
.error_content .error_color {
color: #c80000;
}
.approval_redirect_content {
background-color: #F0F0F0;
box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
}
.decline_redirect_content,
.error_content {
background-color: #FFEDED;
box-shadow: inset 0px 0px 6px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 6px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 0px 6px rgba(0, 0, 0, 0.2);
}
/* Submit Button
----------------------------------*/
a.submit_button {
background-color: #045F8C;
border: 1px solid #005C8B;
border-bottom: 1px solid #013C5A;
border-radius: 3px;
-webkit-box-shadow: inset 0px 1px 1px 0 #0089CE;
box-shadow: inset 0px 1px 1px 0 #0089CE;
color: #ffffff;
text-shadow: 0 -1px 0 #006093;
}
a.submit_button:hover {
background-color: #0A5880;
-webkit-box-shadow: inset 0px 1px 1px 0 #1A79AB;
box-shadow: inset 1px 1px 1px 0 #1A79AB;
cursor: pointer;
color: #ffffff;
}
a.submit_button:active {
background: #0D5174;
border: 1px solid #00486F;
border-bottom: 1px solid #003A59;
-webkit-box-shadow: inset 1px 1px 1px 0 #00202D;
box-shadow: inset 1px 1px 1px 0 #00202D;
color: #ffffff;
}
@media only screen and (max-width: 1028px) {
.one_center .bottom_spacing .bottom_section,
.one_left .bottom_spacing .bottom_section,
.one_right .bottom_spacing .bottom_section,
.two .bottom_spacing .bottom_section {
background: none;
border-left: 0px;
border-right: 0px;
border-bottom: 0px;
}
}
/* Cancel Button
----------------------------------*/
a.submit_button.cancel_button {
background-color: #DEDEDE;
border: 1px solid #C5C5C5;
border-bottom: 1px solid #AFAFAF;
border-radius: 2px;
-webkit-box-shadow: inset 0px 1px 1px 0 #F4F4F4;
box-shadow: inset 0px 1px 1px 0 #F4F4F4;
color: #333333;
text-shadow: none;
}
a.submit_button.cancel_button:hover {
color: #333333;
text-shadow: none;
background-color: #D4D4D4;
-webkit-box-shadow: inset 1px 1px 1px 0 #EFEFEF;
box-shadow: inset 1px 1px 1px 0 #EFEFEF;
cursor: pointer;
}
a.submit_button.cancel_button:active {
color: #333333;
text-shadow: none;
background: #B5B5B5;
filter: none;
border: 1px solid #B1A8A8;
border-bottom: 1px solid #BCBCBC;
-webkit-box-shadow: inset 1px 1px 1px 0 #989898;
box-shadow: inset 1px 1px 1px 0 #989898;
}
/* Expanding area for payment methods
-------------------------------------- */
.expander a {
color: #333333;
}
.closed_view {
background: #f8f8f8;
background: -moz-linear-gradient(top, #fafafa 0%, #f2f2f2 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fafafa), color-stop(100%, #f2f2f2));
background: -webkit-linear-gradient(top, #fafafa 0%, #f2f2f2 100%);
background: -o-linear-gradient(top, #fafafa 0%, #f2f2f2 100%);
background: -ms-linear-gradient(top, #fafafa 0%, #f2f2f2 100%);
background: linear-gradient(to bottom, #fafafa 0%, #f2f2f2 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#fafafa', endColorstr='#f2f2f2', GradientType=0);
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2);
color: #333;
border: 1px solid rgba(0, 0, 0, 0.15);
}
.closed_view:after {
border-color: #333 transparent;
}
.expanded_view {
background: #FFFFFF;
border: 1px solid rgba(0, 0, 0, 0.17);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
}
.expanded_view li a {
color: #333333;
border-bottom: 1px solid #e6e8ea;
}
.expanded_view li:hover a,
.expanded_view li.selected a:hover {
background: #E8F1F7;
}
/* Hover state */
.expanded_view li.selected a {
background: #f8f8f8;
background: -moz-linear-gradient(top, #fafafa 0%, #f2f2f2 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fafafa), color-stop(100%, #f2f2f2));
background: -webkit-linear-gradient(top, #fafafa 0%, #f2f2f2 100%);
background: -o-linear-gradient(top, #fafafa 0%, #f2f2f2 100%);
background: -ms-linear-gradient(top, #fafafa 0%, #f2f2f2 100%);
background: linear-gradient(to bottom, #fafafa 0%, #f2f2f2 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#fafafa', endColorstr='#f2f2f2', GradientType=0);
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2);
}
/* Selected state */
.expanded_view li.disabled_style a {
color: #CECECE;
}
/* Flyout for CCBill Contact Info
-------------------------------------- */
.flyout_support .flyout {
background: #fff;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border: 1px solid #e6e8ea;
box-shadow: 0px 0px 2px #DDDDDD;
-moz-box-shadow: 0px 0px 2px #DDDDDD;
-webkit-box-shadow: 0px 0px 2px #DDDDDD;
}
.flyout_support .flyout li a {
color: #333;
border-bottom: 1px solid #d3d4d6;
}
.flyout_support.active {
border-radius: 4px 4px 0 0;
box-shadow: none;
border-bottom: none;
color: #058acd;
}
.flyout_support.active:after {
border-color: #82d1ff transparent;
}
.flyout_support.active .flyout {
border-top: 1px solid #e6e8ea;
border-bottom: 1px solid #d3d4d6;
}
.flyout_support a .icon-info {
color: #333333;
}
.flyout_support .flyout li:hover a,
.flyout_support a:hover .icon-info {
color: #007EA8;
}
/* CCBill Account section
-------------------------------------- */
.pay_by_ccbill_login {
border: 1px solid #DEDEDE;
background-color: #FCFCFC;
}
.pay_by.wallet_addPaymentMethod_active #paymentOptionFields > div.subscription_selector {
background-color: #FCFCFC;
}
#create_new_wallet > #cancel_ccbill_account_link {
color: #007EA8;
}
.existing_payment_methods #btn_edit {
color: #007EA8;
}
.existing_payment_methods .cancel_edit_link {
color: #f75252;
}
/* Message Boxes
----------------------------------*/
.message_box.info {
color: #3dacf1;
}
.message_box.alert,
#msg_paymentMethod_maxNumberReached {
color: #FFA53C;
}
.validation,
.required,
.message_box.error,
.advisory {
color: #f75252;
}
.ccbill_creation #create_new_wallet {
border: 1px solid #F3F3F3;
}
.pay_by_wrap .ccbill-cancel-account {
border-left: 1px solid #f3f3f3;
}
.ccbill_creation #create_new_wallet #cancel_ccbill_account_link:hover {
background: #f3f3f3;
}Para poder identificar el código CSS personalizado, asigne un nombre único al archivo y guárdelo con un . Css extensión antes de cargarlo en el sistema FlexForms.
Subir archivo CSS
Para cargar un archivo CSS personalizado:
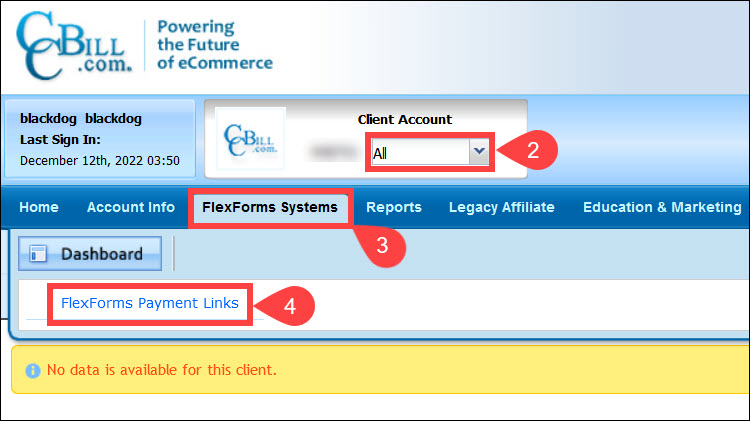
1. Inicie sesión en Portal de administración de CCBill.
2. Establezca el menú desplegable de la subcuenta en Todos.
3. Hacer clic en Sistemas FlexForms.
4. Seleccionar Enlaces de pago de FlexForms.

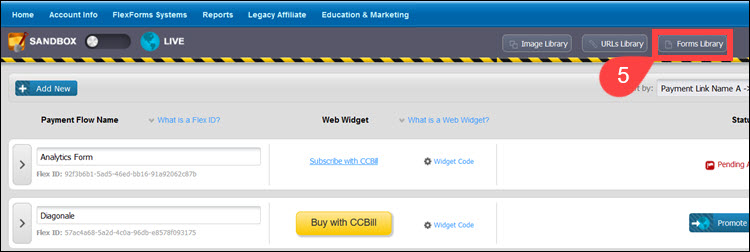
5. Acceder al Biblioteca de formularios.

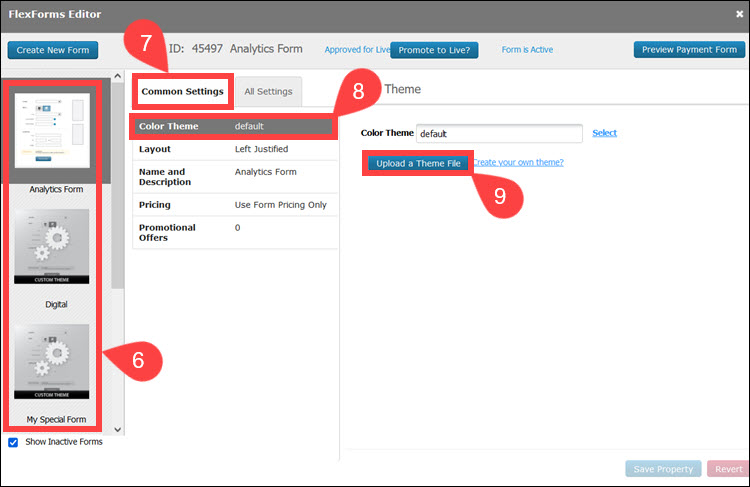
6. Utilice el menú de la izquierda para seleccionar un formulario para el que desea agregar CSS personalizado.
7. Ampliar la Configuración común .
8. Seleccionar Tema de color.
9. Hacer clic en Subir un archivo de tema.

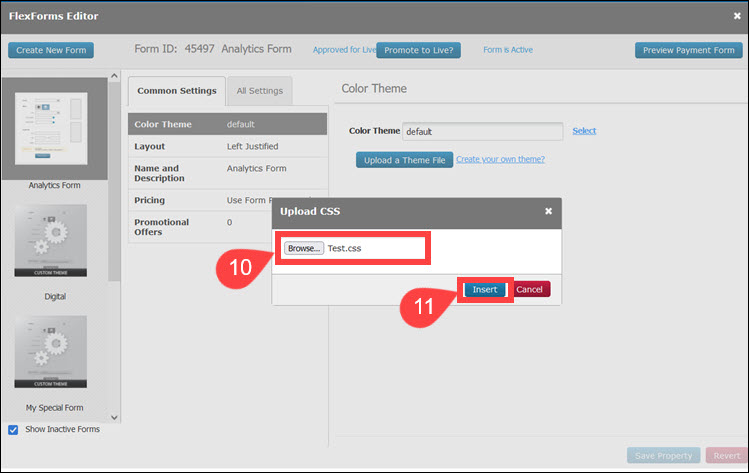
10. Explorar y seleccione el archivo CSS que desea cargar.
11. Hacer clic en recuadro.

El formulario se encuentra temporalmente en el Pendiente de aprobación estado y estará disponible para su uso una vez que se apruebe el CSS.
Para recibir una actualización sobre el estado de aprobación de su CSS personalizado, comuníquese con Soporte para comerciantes de CCBill:
Pagina web: https://www.ccbill.com/contact-us.php
Número gratuito: 800.510.2859
Teléfono en todo el mundo: Listado de números internacionales
Email: merchandisingupport@ccbill.com
Chat en Vivo: Haga clic aquí