Descripción general de FlexForms
La Sistema FlexForms permite a los comerciantes de CCBill crear formularios de pago con capacidad de respuesta global mediante una sencilla interfaz de arrastrar y soltar.
Los comerciantes no tienen que crear ni administrar enlaces o formularios de pago separados para diferentes tipos de pago, monedas o idiomas.
Los FlexForms son altamente personalizables, lo que le permite controlar los campos de entrada, insertar pancartas, crear precios en el momento y diseñar flujos de pago fluidos.
Con FlexForms, puede llegar a los clientes en sus dispositivos y plataformas preferidos y crear una experiencia atractiva para el consumidor desde el primer clic en "Comprar ahora".
Solo necesita colocar un enlace a sus formularios en vivo y Web Widgets una vez. Ya no es necesario insertar una nueva versión del enlace de pago cada vez que modifica un formulario o flujo.
¿Por qué usar FlexForms?
Los comerciantes de CCBill que implementan FlexForms obtienen las siguientes ventajas:
- Orientación de direcciones IP. El idioma local del cliente, la moneda y las opciones de pago se muestran de forma predeterminada.
- Un enlace de pago. Todas las opciones de pago están disponibles en un solo formulario de pago.
- Respuesta global. FlexForms tiene un diseño receptivo y funciona con los principales navegadores móviles y de escritorio.
- Capacidades de venta cruzada y venta adicional. Los comerciantes pueden crear y agregar ventas promocionales directamente en el formulario de pago. Los clientes pueden optar por participar o no en las ofertas promocionales simplemente marcando una casilla.
- Interfaz de arrastrar y soltar. Diseñe flujos de pago inmersivos utilizando una interfaz visual sencilla. Puede crear cascadas personalizadas, enrutar el tráfico y controlar el diseño y la marca.
- Pruebas A/B integradas. Pruebe las variaciones del formulario de pago una al lado de la otra para ver qué color, diseño, punto de precio o banner ofrece las mejores conversiones. Incluso puede probar diferentes tipos de pago en un formulario o comparar el formulario de pago de un procesador de terceros con sus CCBill FlexForms.
- Widget web dinámico. Un botón de pago integrado y personalizable permite a los comerciantes anclar los flujos de pago en sus sitios web sin necesidad de codificación.
- Entorno de prueba. El entorno de prueba Sandbox le permite trabajar y perfeccionar sus formularios y flujos antes de enviarlos en vivo.
- Inventario integrado de banners, imágenes y URL. Cargue y defina sus banners, material promocional y URL de redirección solo una vez. Puede acceder y consultarlos libremente mientras modifica formas y flujos de pago.
FlexForms en el administrador
Para comenzar a crear sus nuevos flujos y formularios de pago de FlexForms:
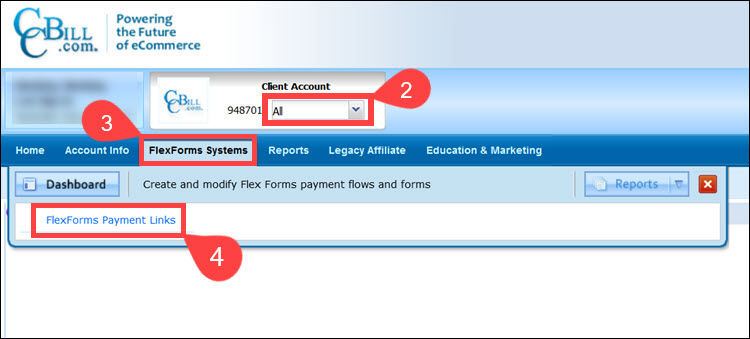
1. Acceder al Portal de administración.
2. Asegurarse de que Todos se selecciona en el menú desplegable de la subcuenta.
2. Abre el Sistemas FlexForms mega menú.
3. Hacer clic en Enlaces de pago de FlexForms.

Visita nuestra página Guía de inicio rápido de FlexForms para obtener instrucciones detalladas sobre cómo crear y administrar sus flujos y formularios de pago.
Características de FlexForms
La interfaz de FlexForms le permite administrar las diferentes funciones de FlexForms.
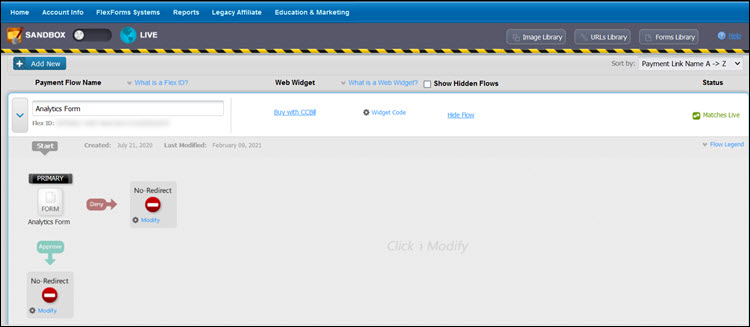
Enlaces de pago de FlexForms
Usar el predeterminado Flujos de pago ver en FlexForms para configurar y administrar formularios de pago, cascadas, URL e imágenes en los flujos de pago.

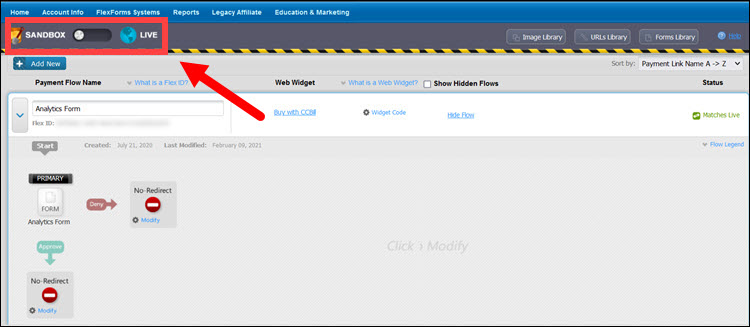
Sandbox o modo en vivo
La Caja de arena\En vivo El interruptor de palanca le indica en qué modo está trabajando actualmente. Utilice el modo Sandbox para crear y editar flujos y formularios de pago.

Los usuarios externos no pueden acceder al enlace de la zona de pruebas, y los enlaces que obtenga de la zona de pruebas solo se pueden usar cuando haya iniciado sesión en el portal de administración de CCBill. La zona de pruebas está destinada únicamente a fines de prueba.
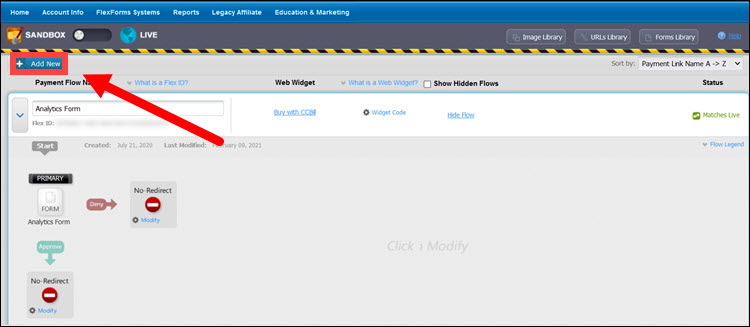
Añadir nuevo
La Añadir nuevo El botón iniciará la creación de un flujo de pago. Si no tiene un flujo de pago, utilice el Añadir nuevo botón para crear uno. Encontrará más información sobre la creación de flujos de pago en el Guía de inicio rápido de FlexForms.

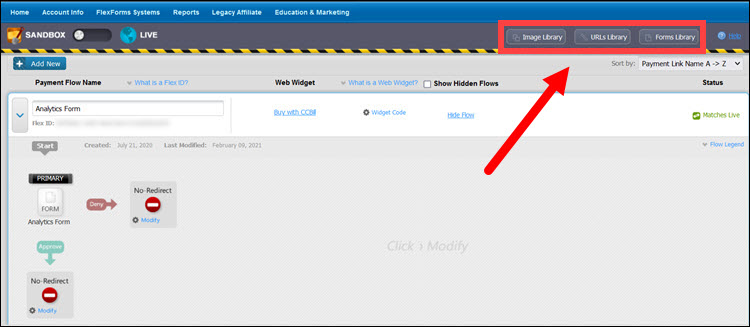
Biblioteca de imágenes
La Biblioteca de imágenes muestra las imágenes que ha cargado en el sistema FlexForms y le permite agregar nuevas imágenes.
Las instrucciones detalladas sobre cómo usar la biblioteca se proporcionan en la versión independiente Biblioteca de imágenes de FlexForms guía.
Biblioteca de URL
Este Biblioteca de URL contiene direcciones URL guardadas y le permite agregar nuevas direcciones URL y modificar cualquier variable que deba pasarse cuando un cliente es redirigido a esa dirección URL.
Lea más sobre cómo se hace esto en el Biblioteca de direcciones URL de FlexForms guía.
Biblioteca de formularios
Esta es una biblioteca de todos los formularios disponibles para su uso en los flujos de pago. El Biblioteca de formularios FlexForms La guía analiza la biblioteca de formularios con mayor detalle.

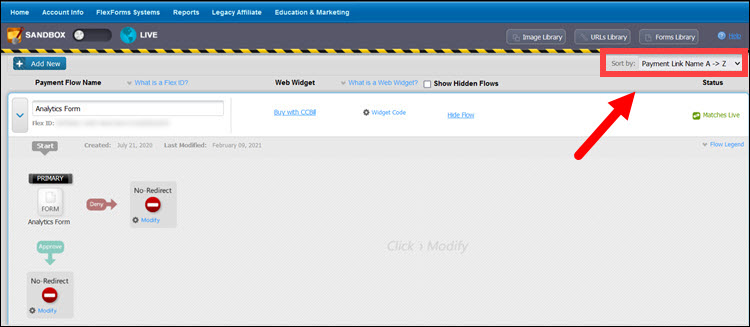
Ordenar por
La Ordenar por El menú desplegable es útil cuando desea organizar su lista de flujos de pago de una manera particular.

Utilice el diseño innovador del sistema FlexForms y las funciones de pago inteligente para crear una experiencia de compra intuitiva y mejorar las tasas de conversión de su tienda.