La estética y la funcionalidad de las tiendas de comercio electrónico han seguido la estela del avance tecnológico. Como resultado, los clientes ya no se dejan impresionar fácilmente por las apariencias sencillas y las funcionalidades básicas que se ofrecen en la mayoría de las tiendas en línea.
Comerciantes de comercio electrónico deben invertir en un diseño que llame la atención y en experiencias de compra únicas e innovadoras para distinguirse de la competencia y conquistar a su público objetivo. Una vez que aparece un enfoque distintivo en el mercado, muchos comerciantes se suben al carro, lo que lleva a la creación de tendencias de diseño de comercio electrónico.
Este artículo presenta las últimas tendencias de diseño de comercio electrónico a través de ejemplos de la vida real. Úselos como inspiración para crear un diseño único que atraiga a los clientes y comunique el mensaje de su marca.
Tendencias de diseño de comercio electrónico: las 12 principales a tener en cuenta
Las siguientes 12 tendencias de diseño de comercio electrónico son actualmente omnipresentes en la industria. Dominarlos asegura que un negocio de comercio electrónico se mantiene relevante y a la moda.
1. Minimalismo
En el diseño, el minimalismo se refiere a una apariencia limpia lograda utilizando la menor cantidad de elementos posible. Esto significa que el sitio web tiene líneas simples, texturas, formas y una paleta de colores reducida. El look se logra mediante el uso de:
- Fondos en blanco/blancos
- Imágenes de productos simples contra un fondo monocromático
- Una sola fuente, a menudo en mayúsculas
- Un logo simple y monocromático
Los beneficios de aplicar el minimalismo a una tienda de comercio electrónico son:
- Fácil navegación
- Un aspecto limpio y pulido que acentúa los productos.
- Carga rápida de la página gracias a menos elementos en la página
El inconveniente del minimalismo es que se usa en exceso y no ofrece ningún elemento de sorpresa para los compradores en línea. Además, cuando está mal hecho, el diseño minimalista hace que un sitio web parezca soso y aburrido, lo que hace que los clientes pierdan interés.
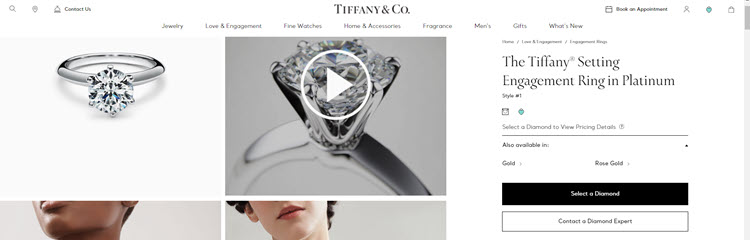
Aunque aplicable en la mayoría de las industrias, el minimalismo es imprescindible para los joyeros de alta gama. Tiffany dedicó dos tercios del diseño de la página del producto a imágenes y videos del producto. A los clientes no se les satura de información, sino que se les ofrece una breve descripción del producto con información sobre la joya de la corona: el diamante.

2. Chatbots
Un chatbot es un software que responde automáticamente a las consultas realizadas por los visitantes de un sitio web. Los chatbots se utilizan normalmente en el comercio electrónico para responder a las preguntas más frecuentes. Sin embargo, con un toque de personalización de comercio electrónico, chatbots del sitio web puede seguir a los clientes a lo largo de su viaje y ayudarlos a:
- Encuentre productos de interés
- Compras completas
- Seguimiento de sus envíos
- Disputas abiertas
- Solicitar devoluciones o reembolsos
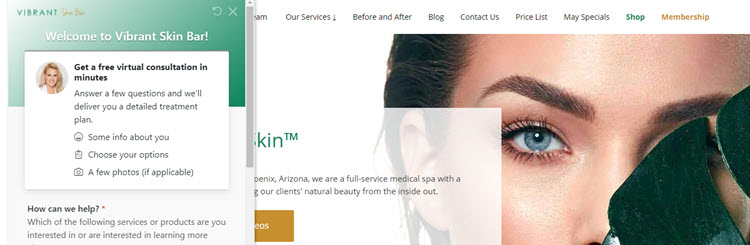
Con una inversión adicional, los chatbots pueden proporcionar servicio al cliente de comercio electrónico personalizado en forma de consultas. el sitio web de Barra de piel vibrante, un spa médico de lujo y minorista de productos para el cuidado de la piel, cuenta con un chatbot que conecta a los visitantes con un consultor médico profesional.

Nota: Conoce las infinitas posibilidades de usar chatbots en ecommerce leyendo nuestro artículo Chatbots de comercio electrónico: cómo usarlos para impulsar las ventas.
3. Diseños atrevidos y poco convencionales
Un diseño audaz y poco convencional es aquel que no es la tienda en forma de cuadrícula con un fondo blanco lanzada con el tema gratuito nativo de una plataforma de compras. Las marcas utilizan un diseño audaz para comunicarse con su público objetivo y dirigir su atención a los puntos de venta de la marca.
El punto de venta de Simplemente chocolate es el uso de ingredientes naturales. Este mensaje se traduce a través del diseño 50:50 simple pero audaz de la marca. La mitad de la página de un producto es del color del envoltorio del chocolate y la otra mitad está llena con los ingredientes del producto. La estrella del espectáculo, el producto, ocupa una posición central en la página.

Llamativo y, por lo tanto, popular, este enfoque funciona mejor para marcas bien establecidas. Por ejemplo, la marca Air Jordan coloca los zapatos en el centro de la pantalla y deja que los productos hablen por sí mismos
La página de inicio de la marca es una combinación minimalista de imágenes grandes y tipografía llamativa. Las imágenes son zapatos que, según su año de lanzamiento, aparecen más o menos desgastados. Estas imágenes van acompañadas de información como el nombre del modelo, año de lanzamiento, diseñador, precio original, etc.

Como el público objetivo de la marca son los coleccionistas, la página de inicio presenta todos los modelos lanzados desde el inicio de la marca en orden cronológico.

4. Mejores controles de filtrado de productos
Las opciones de filtrado de productos son uno de los principales factores que determinan la experiencia de un comprador en línea. Si no se diseñan desde el punto de vista del cliente y teniendo en cuenta sus mejores intereses, los filtros de productos impiden que los clientes encuentren lo que necesitan y, de hecho, reducen las ventas.
El filtrado de productos comienza desde la página de inicio. La barra de navegación presenta categorías y subcategorías de productos principales, que permiten a los usuarios reducir los productos que desean ver.
Este es el punto donde entran los filtros especiales. La elección correcta de los filtros depende de la oferta de productos de una marca y, por lo general, cuantos más filtros tenga una tienda, mejor. Sin embargo, es fundamental que estos filtros:
- Tener sentido. Es poco probable que un fabricante de herramientas de jardinería ofrezca a los clientes la opción de filtrar los productos por color porque, en la mayoría de los casos, el color no le importa al cliente.
- Están organizados lógicamente. En el caso de un minorista que vende auriculares, por ejemplo, los visitantes de la tienda deberían poder filtrar los auriculares según la forma en que se conectan a un dispositivo (alámbrico o inalámbrico). Como Bluetooth es un tipo de conexión inalámbrica, y los conectores tipo c y 3.0 son subcategorías de conexiones por cable, sería redundante tener las siguientes categorías juntas: cableada, inalámbrica, Bluetooth, 3.0, tipo c. Esta selección de filtros podría confundir a los clientes que no conocen tanto la tecnología. La solución sería introducir subcategorías en la barra de navegación u ofrecer filtros de subcategorías.
- No presentar categorías con 0 productos. El propósito de un filtro es ayudar a los clientes potenciales a encontrar los productos que necesitan, no llevarlos a un callejón sin salida. Esto se soluciona programando filtros para que no aparezcan cuando no haya productos para mostrar.
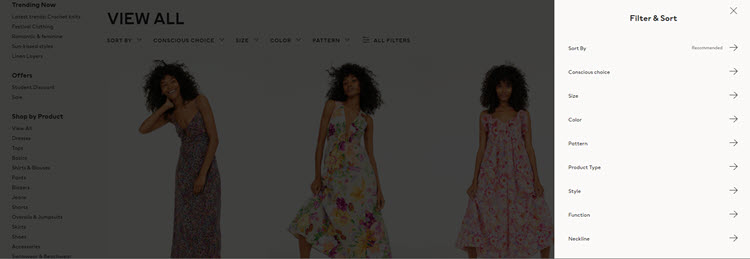
Un buen ejemplo de una barra de navegación integral y un sólido sistema de filtrado de productos es H&M's tienda en línea. Al buscar un vestido, los usuarios pueden reducir los productos que ven en función de hasta 17 elementos, incluidos el material, el patrón, el escote, la altura de la cintura y la ocasión.

5. Diseño neutral al género
Con el surgimiento de movimientos que desafían las normas y los estereotipos de género, surgieron marcas de comercio electrónico que ofrecen productos neutrales en cuanto al género. Sin embargo, el impacto de estos cambios sociales también es visible en las marcas que todavía clasifican los productos por género.
El diseño de comercio electrónico de género neutral se caracteriza por colores neutrales y el uso de modelos de diferentes géneros (o ningún modelo) en las imágenes del producto, independientemente de la categoría del producto. Esta tendencia prevalece en la industria de la moda, que ha estado borrando las líneas entre géneros durante mucho tiempo.
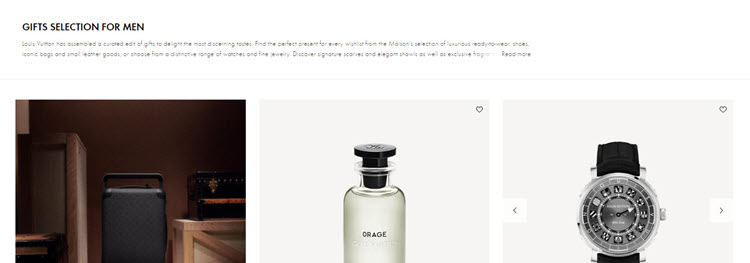
Louis Vuitton implementa este concepto utilizando un diseño de tienda minimalista en blanco y priorizando las imágenes de los productos sobre las de los modelos. Para ver cómo encaja un producto en un modelo, el usuario debe desplazarse por varias imágenes del producto. Las categorías de hombres y mujeres también cuentan con paletas de colores similares.

Nota: Consulte la lista definitiva de CCBill de consejos de diseño web de comercio electrónico.
6. Realidad aumentada
La realidad aumentada (AR) se refiere a la práctica de alterar visualmente el espacio en tiempo real. A través de sus dispositivos móviles, los compradores interactúan con las marcas y sus productos, logrando una experiencia en la tienda en sus propios hogares.
Una de las inseguridades significativas que tienen las personas acerca de las compras en línea es que no pueden probar los productos. AR resuelve este problema al permitir que las personas experimenten productos a través de:
- Soluciones de prueba virtual, típicamente usado para moda y cosmética.
- Vistas previas de ubicaciones virtuales, comúnmente utilizado para muebles y artículos para el hogar
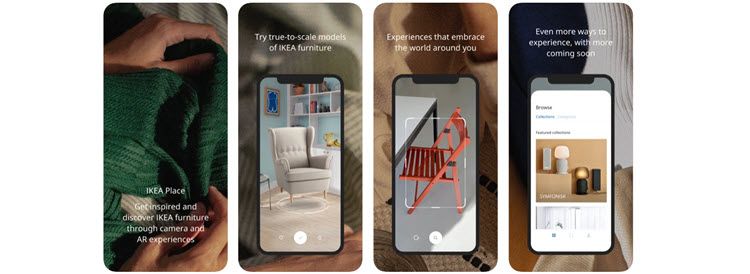
IKEA Place es una de las primeras aplicaciones impulsadas por AR en lograr el éxito comercial. La aplicación permite a los usuarios seleccionar un mueble y colocarlo virtualmente en un espacio para ver cómo se ve y cuánto espacio ocupa.

Una vez que los clientes están satisfechos con su elección de producto y ubicación, pueden tomar una instantánea y enviársela a sus familiares y amigos. De esta manera, la compra de muebles en línea se vuelve tan inclusiva y atractiva como en persona.
7. Comercio electrónico verde
El comercio electrónico verde (también conocido como comercio electrónico ecológico o sostenible) se refiere a un conjunto de prácticas que implementan las empresas en línea para reducir el impacto ambiental negativo. Pero, ¿cómo se relaciona esto con el diseño de comercio electrónico?
Es una regla no escrita y una práctica estándar que los tonos tierra (tonos de marrón, verde y azul) se utilicen para el diseño de sitios web de comercio electrónico, aplicaciones, marcas y material de marketing ecológico.
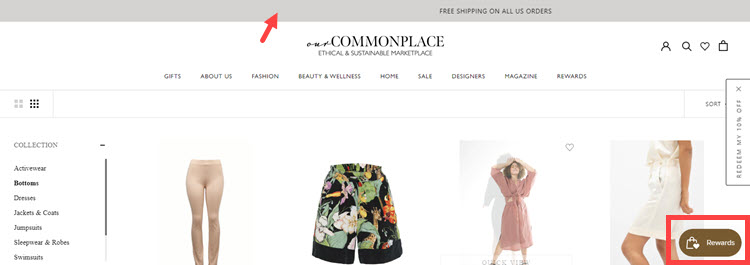
Nuestro lugar común es un mercado en línea que presenta productos de marcas éticas y sostenibles. La tienda presenta un diseño minimalista y detalles en tonos tierra.

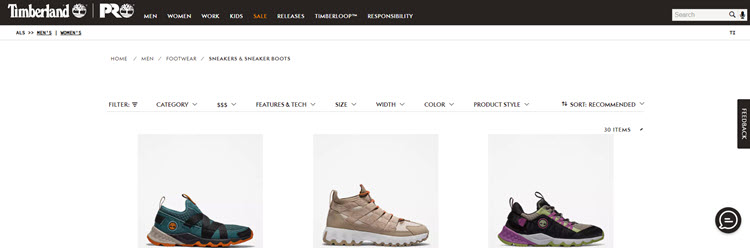
Timberland es conocida por sus prácticas sostenibles de fabricación de calzado, y el diseño de la tienda en línea de la marca también transmite ese mensaje.

8. Compras por voz

Comercio de voz se refiere a la práctica de permitir que los clientes compren mediante comandos de voz, que son procesados por un dispositivo inteligente (por ejemplo, teléfonos inteligentes y dispositivos domésticos inteligentes). La entrada de audio de los usuarios se convierte en consultas de búsqueda, lo que les permite navegar, obtener calificaciones de productos, verificar la disponibilidad y los precios, y realizar un pedido.
Nota: Las compras por voz no son una tendencia de diseño, sino una funcionalidad que afecta el diseño general de una tienda en línea. Cuando una tienda en línea ofrece compras por voz, todo su contenido debe formatearse y organizarse de manera que complemente el software y lo ayude a cumplir su propósito.
Los beneficios de la compra por voz incluyen:
- Comodidad y accesibilidad. Las compras por voz no requieren que las personas sostengan un dispositivo o estén en su proximidad inmediata. En términos de conveniencia, esta tecnología permite a las personas comprar de la manera que prefieran, ya sea desde la cama o mientras realizan múltiples tareas en su hogar. En términos de accesibilidad, la compra por voz permite que las personas que normalmente requieren asistencia compren de forma independiente.
- Bajos costos de implementación. La compra por voz se implementa a través de integraciones de terceros (es decir, middleware) que procesan entradas de voz, las transforman en consultas y recuperan datos de una base de datos.
- Personalización. Las tiendas de comercio electrónico pueden utilizar las interacciones con los clientes (incluidos los comandos de voz) para personalizar toda la experiencia.
- Ventaja competitiva. Las compras por voz son un mercado sin explotar y su implementación brinda a las marcas una ventaja competitiva.
9 Modo oscuro

El modo oscuro es la capacidad de cambiar los colores de un sitio web a una paleta más oscura, que es más adecuada para ojos sensibles y navegación nocturna.
Los beneficios del modo oscuro no son solo sus capacidades para calmar los ojos. El modo oscuro usa menos energía de la batería, lo cual es importante teniendo en cuenta un tercio de todas las compras en línea en 2021 se realizaron a través de un teléfono inteligente, según Statista.
El principal inconveniente de implementar el modo oscuro en el comercio electrónico son los desafíos de diseño. Todos los elementos que son visibles en la versión estándar de un sitio web deben ser igualmente visibles y funcionales en modo oscuro, siempre siguiendo las pautas de marca y las buenas prácticas de diseño.
10. Microanimaciones

Las micro animaciones son animaciones cortas que mejoran la experiencia visual de usar una aplicación o un sitio web. Un ejemplo común de microanimaciones son los interruptores y botones en la configuración de un teléfono inteligente o una PC: se deslizan, cambian de color, se ven "presionados" mientras se mantienen presionados.
En el comercio electrónico, las microanimaciones hacen que la experiencia de compra sea dinámica y fluida. Se utilizan para:
- Carruseles de imágenes de productos
- Vistas previas de variaciones de productos
- Notificaciones de "Agregado al carrito"
- Confirmaciones "Añadido a la lista de deseos"
- Páginas de productos
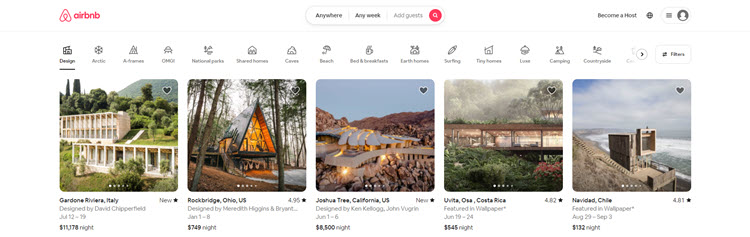
11. Diseño móvil primero
Muchos compradores en línea prefieren comprar a través de un teléfono inteligente en lugar de otros medios, como una computadora personal o similar, y no es de extrañar. Las personas llevan teléfonos inteligentes consigo todo el tiempo y las aplicaciones móviles están diseñadas para ser simples y convenientes.
Muchos diseñadores web intentan traducir esa experiencia móvil en sitios web de comercio electrónico tradicionales mediante la implementación de un enfoque móvil primero. Esto significa que un sitio web está diseñado principalmente para teléfonos móviles y luego se adapta y optimiza para formatos más grandes.
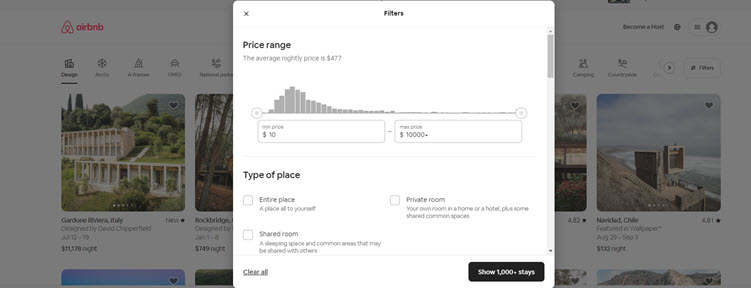
Este enfoque es ideal para Airbnb, un mercado de alquiler cuyos usuarios suelen buscar alojamiento sobre la marcha utilizando sus teléfonos inteligentes. El sitio web de la marca presenta un diseño minimalista con un diseño de tarjeta e íconos simples para facilitar la navegación.

Incluso las opciones de filtrado para alquileres presentan un diseño similar a una aplicación, con esquinas redondeadas, casillas de verificación y conmutadores.

12. Conectando lo Digital y lo Físico

El comercio electrónico alcanzó su punto máximo durante la pandemia porque todo tenido para volverse digitales. Las personas que evitaban comprar en línea se vieron obligadas a probarlo, porque en algún momento esa era la única forma de obtener lo que necesitaban.
Se han levantado las restricciones de movimiento, pero la gente se ha acostumbrado a la comodidad de las compras en línea. Para aprovechar al máximo estos cambios en los hábitos de compra, las empresas han trabajado para conectar lo físico y lo digital. Ahora es una práctica común que las tiendas de comercio electrónico:
- Brinde a los clientes la oportunidad de verificar la disponibilidad de productos en tiendas físicas.
- Envíe ofertas especiales a través de aplicaciones móviles, las ofertas se pueden canjear solo en ubicaciones físicas.
- Ofrezca a los clientes la oportunidad de reservar o pedir productos para recoger.
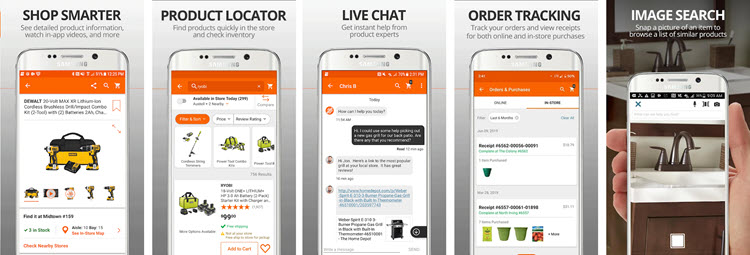
Deposito de casa llevó esta conexión al siguiente nivel al permitir que los clientes usen la aplicación de la marca para:
- Verifique la ubicación exacta de un artículo mientras está en la tienda.
- Tome fotografías de los artículos para verificar si Home Depot ofrece productos similares.
- Escanee los códigos UPC o QR de los productos para ver descripciones detalladas, reseñas, etc.

Cosas para recordar al implementar tendencias de diseño
Es importante recordar que las tendencias son temporales, e incluso el mejor diseño de comercio electrónico debe actualizarse después de un tiempo. Saltar impulsivamente sobre las tendencias también es contraproducente cuando un estilo particular no coincide con la misión, la visión y la marca de una empresa. Otra cosa importante a considerar es la consistencia en la marca. Cambiar la imagen de una empresa cada temporada la hace irreconocible para su audiencia.
Manténgase al día con las tendencias, pero solo incorpore aquellas que coincidan con la marca y las ideas de la empresa. El tiempo recomendado para un cambio de marca importante es de 7 a 10 años, con cambios menores en el medio.
Conclusión
Por muy beneficioso que sea saltar sobre las tendencias, es importante tener en cuenta las necesidades y los objetivos de la empresa. Utilice los ejemplos y la información proporcionados en esta guía para determinar si implementar las tendencias actuales de diseño de comercio electrónico en su negocio en línea.